margin CSS边外距 margin属性教程
对象与对象距离设置margin样式属性。比如div与div上下左右间距设置可以使用margin样式实现。margin设置对象外边距的CSS样式单词。
padding也是设置边距样式,padding是设置对象边缘到内容之间距离。而margin是设置对象边缘外部到另外一个对象距离间距。
一、margin基本属性与语法
1、margin语法:
margin : auto | length
margin细分:
margin-left(左外边距)
margin-right(右外边距)
margin-top(上外边距)
margin-bottom(下外边距)
2、margin值:
auto : 值被设置为相对边的值
length : 由浮点数字和单位标识符组成的长度值 | 百分数。百分数是基于父级对象的高度。对于内联对象来说,左右外延边距可以是负数值。
3、css margin值说明:
检索或设置对象四边的外延边距。
如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。
如果只提供一个,将用于全部的四边。
如果提供两个,第一个用于上-下,第二个用于左-右。
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下。
内联对象要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
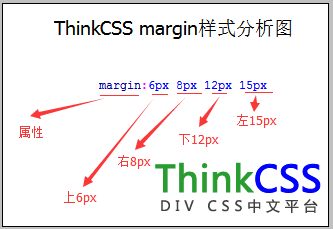
4、margin设置上下左右不同值时分析图

margin四个不同值分析图
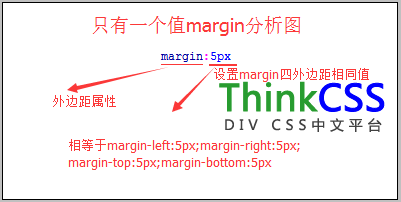
5、css margin设置一个值时分析图

margin只有一个值时分析图
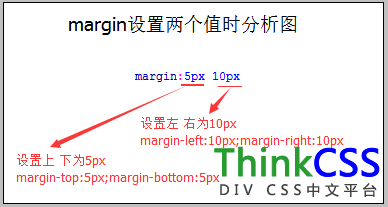
6、margin设置两个值时分析图

margin两个值时分析图
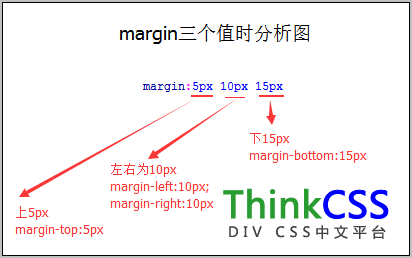
7、css margin设置三个值时分析图

设置三个值margin分析图
8、各种值margin代码示例
div{margin:10px}
div{margin:10px 5px}
div{margin:6px 10px 8px}
div{margin:10px 15px 20px 30px}
二、margin外布局实例
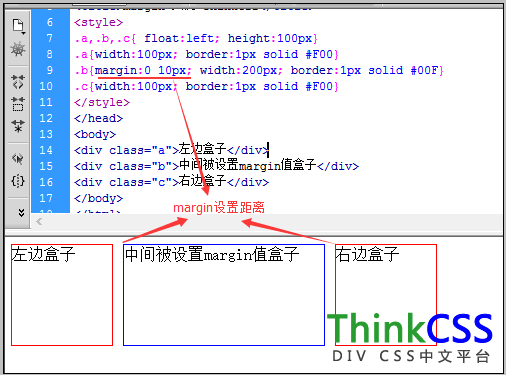
为了观察到margin样式效果,实例时对对象设置CSS边框样式。
1、CSS代码:
.a,.b,.c{ float:left; height:100px}
.a{width:100px; border:1px solid #F00}
.b{margin:0 10px; width:200px; border:1px solid #00F}
.c{width:100px; border:1px solid #F00}
2、HTML内容代码
<div class="a">左边盒子</div>
<div class="b">中间被设置margin值盒子</div>
<div class="c">右边盒子</div>
3、完整margin代码(可直接完整拷贝测试)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>margin 实例 HTML8</title>
<style>
.a,.b,.c{ float:left; height:100px}
.a{width:100px; border:1px solid #F00}
.b{margin:0 10px; width:200px; border:1px solid #00F}
.c{width:100px; border:1px solid #F00}
</style>
</head>
<body>
<div class="a">左边盒子</div>
<div class="b">中间被设置margin值盒子</div>
<div class="c">右边盒子</div>
</body>
</html>
4、外间距效果截图

margin样式实例效果截图
5、案例小结
从以上margin实例看出margin设置是对象边框以为间距,与padding有着相反间距设置效果。padding设置是对象边框边缘到内容间距距离,而margin设置是边框边缘外到另外一个对象间距距离。
三、div css margin外边距外补丁总结
margin设置对象与对象之间距离,其值可以为固定,也可以为百分比、也可以为正可以为负。使用较多还是margin设置对象与对象距离,无论对象与上对象、对象与左边对象、对象与右边对象、对象与下边对象。
