2016-08-09 15:35:42 div换行显示,css让float的div换行显示
div换行显示实现-DIV 换行
默认情况下div具有独占一行,默认div换行显示的。如果多个div使用float后多个div宽度总宽度小于等于父级宽度时,这几个div将会并列显示,将不会换行显示。
要让DIV换行显示方法条件:
1、div不加float,默认div独占一行,换行显示的。
2、div加float后,要让div换行显示多行显示,只需要css display:block即可让div换行显示
3、div加float后,要让DIV换行显示,只需要同排DIV总宽度大于父级宽度DIV自然会换行显示。比如父级宽度500px,子级两个div使用float后只要两个div总宽度大于500px,这样DIV就会自动换行显示。
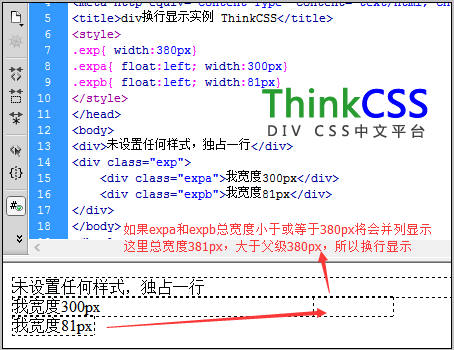
div 换行显示实例代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>div换行显示实例 HTML8</title>
- <style>
- .exp{ width:380px}
- .expa{ float:left; width:300px}
- .expb{ float:left; width:81px}
- </style>
- </head>
- <body>
- <div>未设置任何样式,独占一行</div>
- <div class="exp">
- <div class="expa">我宽度300px</div>
- <div class="expb">我宽度81px</div>
- </div>
- </body>
- </html>
div 独占一行 换行显示效果截图

独占一行 div换行显示实例效果截图
当然如果子级使用float总宽度小于父级是不换行的,子级div会并排并列显示,要让子级DIV换行排版就需要对子级设置display:block即可实现div的提行换行显示排版。
