overflow css属性样式掌握教程
overflow为CSS中设置当对象的内容超过其指定高度及宽度时如何管理内容的属性,是添加滚动条、还是隐藏剪切超出内容。overflow属性规定当内容溢出元素框时发生的事情。div css overflow属性样式掌握代码、图文、实例教程。
overflow这属性看似比较陌生,但div css布局时意义和作用非常大的。HTML8通过图文教程介绍再通过案例让大家明白作为overflow样式属性。
一、css overflow语法结构
1、overflow语法:
overflow : visible | auto | hidden | scroll
2、css overflow参数:
visible ——不剪切内容也不添加滚动条。
auto ——此为body对象和textarea的默认值。在需要时剪切内容并添加滚动条(了解《css overflow:auto滚动条》文章教程)
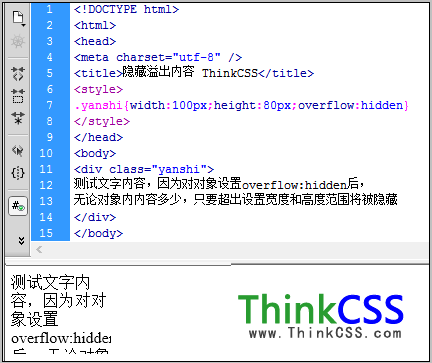
hidden——不显示超过对象尺寸的内容
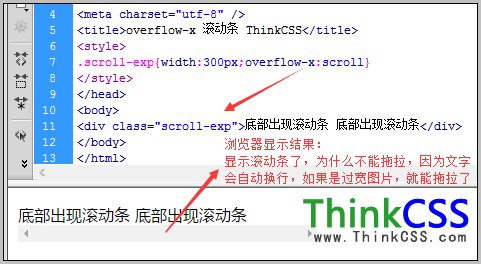
scroll ——总是显示滚动条
3、css overflow说明:
检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。
设置textarea对象为hidden值将隐藏其滚动条。
4、overflow扩展
overflow-x
一般设置X方向(横向)是否显示滚动条
其值一般设置visible、auto、scroll
overflow-y
一般设置Y方向(右侧 垂直)是否显示滚动条
其值一般设置visible、auto、scroll
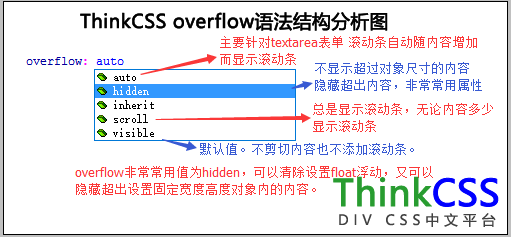
5、overflow语法分析图

overflow值对应解释介绍分析图
6、overflow使用示例
div { overflow: hidden; height: 100px; width: 100px; }
隐藏超出宽度100px,高度100px的内容
二、overflow重点hidden介绍
1、overflow hidden清除float浮动
一个div内子级设置了float后,这个div不设置高度情况下,子级是无法撑开这个DIV盒子的,这个时候只需要对这个div设置overflow:hidden轻松清除浮动。
2、overflow hidden隐藏溢出内容
当一个DIV设置宽度和高度后,如果这个DIV文字内容或图片内容,或者其它标签内容超出这个DIV所设置高度和宽度时也就撑破这个DIV了,如果要认溢出内容不撑破这个DIV,简单只需要对这个DIV设置overflo:hidden即可。
overflow:hidden对象没有设置css高度\css宽度时有清除浮动让这个对象自适应宽度高度;对象有高度、宽度限制时设置后隐藏超出溢出内容。
overflow:hidden虽然好但不能乱用,切记勿乱用,只有有需求时根据需求来使用。
三、div css overflow常用属性值实例
这里设置两个DIV盒子,分别设置固定CSS width、CSS height,放入过多的文字内容,然后看看overflow:hidden隐藏超出内容效果,overflow:auto设置滚动条。
1、实例未设置overflow网站实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>overflow属性实例 HTML8</title>
<style>
.exp-a,.exp-b{ float:left; width:120px; height:110px; border:1px solid #F00}
</style>
</head>
<body>
<div class="exp-a">欢迎来到HTML8网!HTML8以通俗易懂知识讲解、
案例分析、实例示范让您轻松学习DIV+CSS布局技术、轻松实现xhtml
标准网页重构开发。</div>
<div class="exp-b">大家可以通过HTML8主站上的所有免费CSS教程足可
学会DIV CSS技术,轻松实现xhtml标准网页重构开发。</div>
</body>
</html>
为了看到溢出超出宽度高度限制效果,设置css边框样式。
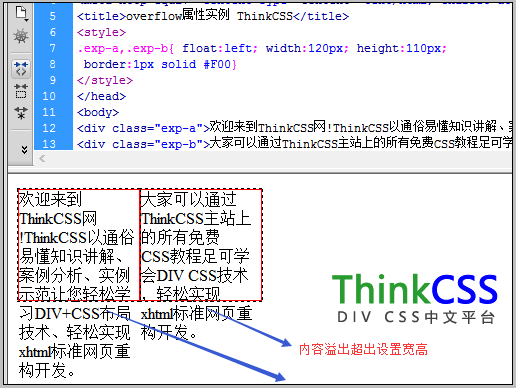
2、未设置overflow时效果截图

div css实例内容超出溢出效果截图
3、设置overflow后完整代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>overflow属性实例 HTML8</title>
<style>
.exp-a,.exp-b{ float:left; width:120px; height:110px;
border:1px solid #F00}
.exp-a{ overflow:hidden}
.exp-b{ overflow:auto}
</style>
</head>
<body>
<div class="exp-a">欢迎来到HTML8网!HTML8以通俗易懂知识讲解、案例分析、
实例示范让您轻松学习DIV+CSS布局技术、轻松实现xhtml标准网页重构开发。</div>
<div class="exp-b">大家可以通过HTML8主站上的所有免费CSS教程足可学会
DIV CSS技术,轻松实现xhtml标准网页重构开发。</div>
</body>
</html>
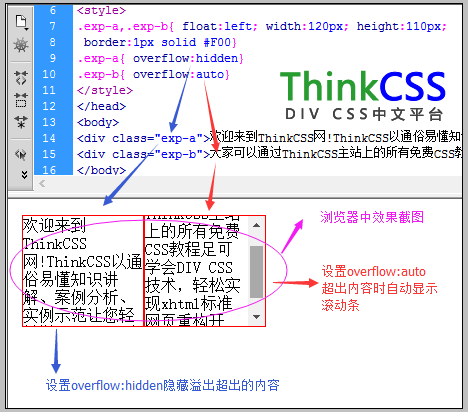
4、overflow设置后实例效果截图

div css overflow实例效果截图
5、在线演示与打包下载
overflow实例在线演示:
overflow实例打包下载:
三、css属性overflow总结
overflow看似比较陌生的CSS样式单词,但是确实也有它的重要性,是否对对象添加滚动条、是否隐藏超出剪切溢出的内容,是否清除浮动等功能设置overflow都是非常实用的样式。