2016-08-10 10:58:51 div css从上到下垂直显示,使用css 文字竖排竖立排版显示,让文字字体从上到下垂直排版显示。
div css文字竖排 CSS文字竖立显示、CSS文字从上到下垂直显示、CSS文字垂直排版布局篇
在CSS中CSS样式属性writing-mode:tb-rl是设置文字垂直显示竖排的,但是不兼容浏览器,在谷歌浏览器中兼容,在低版本IE不兼容,所以一般放弃使用writing-mode排版文字竖排显示属性使用。

竖立垂直显示效果截图
HTML8这里推荐两种方法来实现文字字体从上到下垂直竖立排版。一种,使用br换行标签,另外一种控制div宽度实现一排只显示一个文字实现自动换行排版。
一、使用<br>换行标签实现竖排垂直显示
一个文字跟一个html br换行标签,达到换行后形成垂直竖排效果。如果要调整上下文字间距使用line-height行高控制即可。
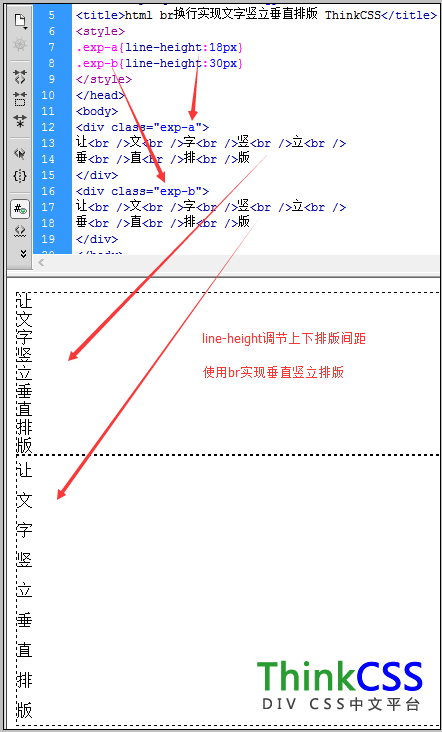
1、html br实现文字竖排实例代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>html br换行实现文字竖立垂直排版 HTML8</title>
- <style>
- .exp-a{line-height:18px}
- .exp-b{line-height:30px}
- </style>
- </head>
- <body>
- <div class="exp-a">
- 让<br />文<br />字<br />竖<br />立<br />
- 垂<br />直<br />排<br />版
- </div>
- <div class="exp-b">
- 让<br />文<br />字<br />竖<br />立<br />
- 垂<br />直<br />排<br />版
- </div>
- </body>
- </html>
每个字一个br换行标签,同时设置line-height调节上下字间距。
2、html br实现文本竖立排版效果截图

css br实现文字竖排从上到下垂直显示
二、CSS控制对象盒子宽度实现文字自动换行达到竖立显示
使用css让div宽度刚刚能放下一个文字,这样实现文字自动换行效果 实现垂直排版效果。当然也是有line-height调节文字字体上下间距。
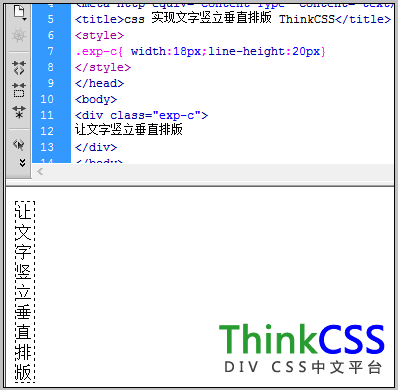
1、实例代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>css 实现文字竖立垂直排版 HTML8</title>
- <style>
- .exp-c{ width:18px;line-height:20px}
- </style>
- </head>
- <body>
- <div class="exp-c">
- 让文字竖立垂直排版
- </div>
- </body>
- </html>
设置div宽度为18px,刚刚一排能放下一个汉字,这样既可实现每个文字自动换行,同时通过css 行高属性设置上下文字间距。
2、css 文字文本字体垂直竖排显示实例截图

CSS实现文字垂直排版 竖排显示实例截图
三、CSS文本文字垂直竖排竖立显示总结
无论哪种方式实现文字竖排,其实实际布局中可能需要在制作中根据需求调整css 字体大小,文字上下间距根据需求实现文字竖排效果。
