DIV CSS虚线样式集合
这节为大家介绍css虚线有哪些样式效果。大多虚线使用border边框虚线样式实现,也有使用虚线样的图片作为背景实现。
1、边框虚线
2、下划线虚线
3、列表虚线分割(分隔)
接下来HTML8为大家逐一介绍以上css 虚线样式实现与CSS布局虚线技巧。
一、div css border边框虚线样式
虚线样式,一般可以使用css边框样式实现,边框可以设置虚线与实线样式。
CSS虚线边框样式代码与不同虚线效果截图。
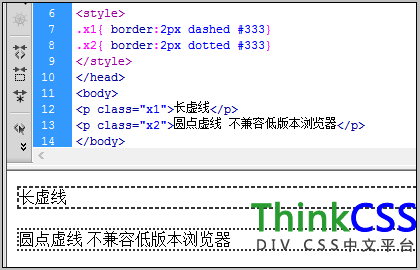
1、CSS代码:
- .x1{ border:2px dashed #333}
- .x2{ border:2px dotted #333}
2、HTML内容代码:
- <p class="x1">长虚线</p>
- <p class="x2">圆点虚线 不兼容低版本浏览器</p>
3、浏览器效果截图:

CSS两种虚线边框实例效果截图
4、注意——border虚线边框样式使用特别说明
从上看出border边框有两种虚线效果,dashed长断线效果虚线效果,dotted圆点方正短虚线效果。两种虚线边框样式在实际使用过程中并非都能使用,第一种dashed(长虚线)兼容各大浏览器,可以任意使用;第二种dotted(圆点)效果紧密的虚线效果比较漂亮,看似很多布局中都能看见,实际上别人DIV CSS布局并不是使用border dotted实现,而是使用虚线图片作为背景图片水平平铺实现这样虚线效果,因为border的dotted 兼容不好,有点浏览器能正常显示有的浏览器显示是实现。
注意:长虚线可以使用border dashed实现,兼容没问题,如果是圆点一样密集虚线就需要图片作为背景图实现。在本文第三部分为大家图文实例介绍。
二、CSS 下划线虚线
下划线为虚线一般用于CSS文字下划线比较多,如果要让这样虚线下划线布局简单,一般采用css border-bottom下边框虚线样式实现。
在HTML8关于下划线虚线有几篇文章有详细图文介绍,这里不再实例图文介绍虚线的下划线,可进入以下详细教程文章:
1、《css 下划线虚线》
2、《div css虚线边框》
3、《CSS下划线颜色改变》
4、《css字体与下划线距离设置》
三、css li列表虚线分割
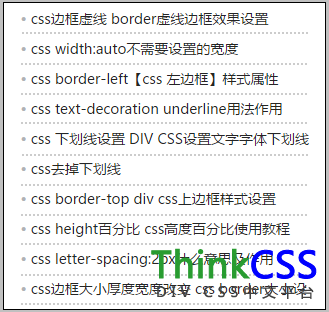
通常看到漂亮的圆点靠很近的css li布局比较多,每行li下边使用虚线效果让li上下内容分割开,而采用border-bottom下划线虚线效果达不到和美工图一样虚线效果。如果是长短线的虚线那可以使用border-bottom dashed虚线下划线样式实现,如果是短虚线(如下图)下划线效果,虽然可以使用border-bottom dotted实现,但是不兼容各大浏览器,所以需要切出图片作为背景布局实现虚线效果。

DIV CSS虚线效果布局截图
这种虚线效果的分割线(分隔线)一般采用图片素材作为背景实现。接下来HTML8为大家先切出图片素材,再通过DIV CSS布局出这样的效果。
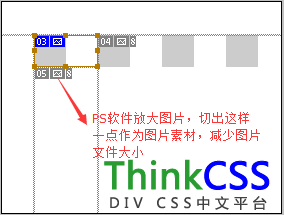
1、使用PS软件切出图片素材
因为这个图片具有规律,不需要切整条虚线,只需要切出一个点和一个间隔。

PS切片工具画好,要切出图片素材截图
以上图片是PS软件放大后效果,PS软件放大缩小不影响切出图片效果和质量。切出并导出gif图片格式。
这里命名为do.gif(鼠标右键点击另存为)
首先布局前引入HTML8初始化模板,再此基础上修改CSS和HTML代码达到适合本实例项目。
2、实例关键CSS代码
- ul.news{overflow:hidden;width:296px; padding:30px;}
- ul.news li{float:left;width:100%;height:30px;overflow:hidden;
- line-height:30px;color:#B0B2B5;text-align:left;font-size:14px;
- background:url(do.gif) repeat-x 0 bottom}
3、css li虚线下分割线实例HTML内容代码
- <ul class="news">
- <li>• <a href="//www.yfnd.net/css/992.shtml" target="_blank">
css边框虚线 border虚线边框效果设置</a></li>- <li>• <a href="//www.yfnd.net/css/991.shtml" target="_blank">
css width:auto不需要设置的宽度</a></li>- <li>• <a href="//www.yfnd.net/css/988.shtml" target="_blank">
css border-left【css 左边框】样式属性</a></li>- <li>• <a href="//www.yfnd.net/css/979.shtml" target="_blank">
css text-decoration underline用法作用</a></li>- <li>• <a href="//www.yfnd.net/css/975.shtml" target="_blank">
css 下划线设置 DIV CSS设置文字字体下划线</a></li>- <li>• <a href="//www.yfnd.net/css/974.shtml" target="_blank">
css去掉下划线</a></li>- <li>• <a href="//www.yfnd.net/css/973.shtml" target="_blank">
css border-top div css上边框样式设置</a></li>- <li>• <a href="//www.yfnd.net/css/968.shtml" target="_blank">
css height百分比 css高度百分比使用教程</a></li>- <li>• <a href="//www.yfnd.net/css/940.shtml" target="_blank">
css letter-spacing:2px什么意思及作用</a></li>- <li>• <a href="//www.yfnd.net/css/930.shtml" target="_blank">
css边框大小厚度宽度改变 css border大小设置</a></li>- </ul>
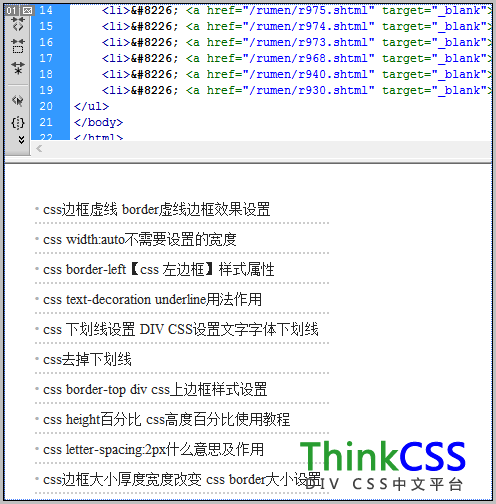
4、效果截图

圆点图片作为CSS背景布局虚线列表效果截图
5、在线演示与打包下载
图片虚线布局在线演示:
css图片背景虚线分隔线打包下载:
6、小结
这里关键技术点为,使用圆点虚线图片作为li背景图片并且图片靠li底部水平平铺实现虚线样式效果。
四、css虚线样式总结
CSS 虚线一般使用border边框虚线样式实现,灵活使用css边框样式布局,根据需求设置单边、多边虚线效果,如果边框虚线达不到想要DIV CSS布局样式,一般还可以使用图片素材来布局,CSS DIV布局本身是一个灵活布局的技术,利用有限CSS样式属性达到千变万化布局效果。
