div css min-height 【css最小高度】属性教程
div css属性中min-height是一个变量高度,min-height叫最小高度(css 高度一种),顾名思义当设置min-height样式时,对象高度将是min-height设置高度值,当内容过多时最小高度装不下后,对象高度将随内容增加而增加。
一、min-height语法与结构
1、min-height语法:
min-height : none | length
2、min-height参数值解释:
none : 无最小高度限制
length : 由浮点数字和单位标识符组成的长度值 | 或者百分数。不可为负数。

css min-height最小高度属性语法结构分析图
3、min-height说明:
设置或检索对象的最小高度。
如果min-height属性的值大于max-height属性的值,将会被自动转设为max-height属性的值。
4、min-height小示范:
p{min-height:200px;}
设置p标签对象最小高度200px,设置后默认情况下p高度就为200px,当内容过多后超过200px高度后,p高度会随内容增加而增高。(min-height最小高度与max-height最大高度功能作用恰恰相反)
二、min-height作用简单解释
在DIV CSS布局时,有时会碰到让一个对象盒子有一定高度,但高度有不能固定死(这个时候不能使用单纯css height高度样式),可能这个对象盒子里内容有时会多有时会比较少,当少时候,高度希望有一定高度,当内容多时候最小高度不能装下时,对象高度自适应内容,随内容多而增高。这种情况下就需要css样式min-height最小高度来实现这种功能。
min-height作用:让对象默认下有一定高度,内容少时这个高度存在,内容多时随内容增加而增高。
三、div css min-height小实例
这个简单css 最小高度 min-height实例,目的让大家认识min-height效果。这里对一个盒子设置一个最小高度,在内容少和内容多两种情况下高度变化情况。
辅助:为了观察到效果,我们对对象设置css宽度和css边框。
1、内容少时完整min-height实例代码(HTML+CSS)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>min-height css实例</title>
<style>
.exp{min-height:100px; width:100px; border:1px solid #F00}
</style>
</head>
<body>
<div class="exp">Thinkcss内容少时</div>
</body>
</html>
设置min-height最小高度为100px
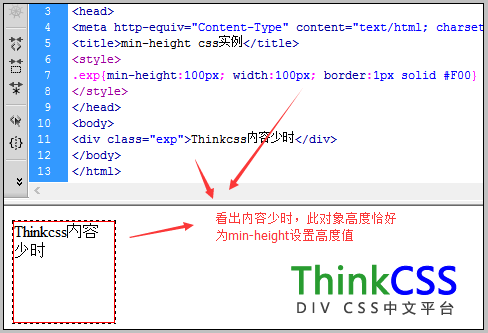
2、内容少时 最小高度效果截图

min-height实践实例效果截图
从上图可以看出内容少时,此div盒子高度恰好是最小高度设置值。
3、内容多时完整最小高度实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>min-height css实例</title>
<style>
.exp{min-height:100px; width:100px; border:1px solid #F00}
</style>
</head>
<body>
<div class="exp">Thinkcss内容多,测试内容,
欢迎到HTML8了解学习CSS、解决CSS问题。欢迎加入DIV CSS制作HTML队伍</div>
</body>
</html>
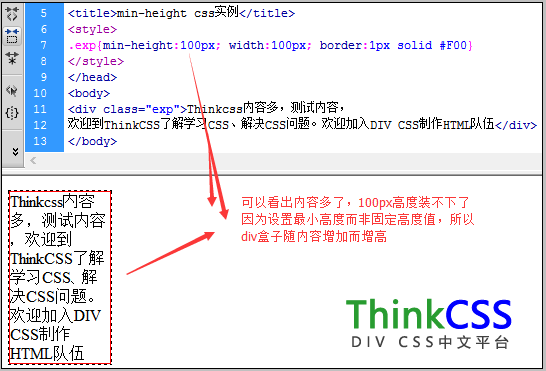
4、内容过多时 最小高度实例效果截图

css div最小高度实例效果与说明分析图
从以上实例看出同样CSS 最小高度,当内容少时,对象DIV高度显示设置100%,内容多时,div高度随内容增加而变高。
四、min-height最小高度小结
在DIV CSS项目布局中,有时会遇到为了对齐排版,需要对对象设置一个高度,但当内容增加时高度会增高,此时就需要min-height样式来实现。
关于高度相关教程:
1、《css div高度设置》
2、《div高度随内容变化而变化》
3、《height高度自适应》
4、《div高度设置》
5、《css line-height行高》
6、《max-height最大高度》
