2016-11-22 15:45:35 CSS 图片水平居中 图文代码示例 介绍图片的水平居中text-align:center为水平内容居中功能,图片放入网页中是使用img标签引入,所以要让图片水平居中,只需要对图片父级(上一级)设置此
使用CSS让图片中网页中水平居中代码:
text-align:center
内容居中text-align:center介绍:
text-align:center为水平内容居中功能,图片放入网页中是使用img标签引入,所以要让图片水平居中,只需要对图片父级(上一级)设置此水平居中CSS即可。
一、对div内图片设置水平居中实例
1、CSS代码
div{ width:400px; height:110px;text-align:center}
这样即可设置div内图片居中。
2、html代码
<div><img src="//www.yfnd.net/imgthink2015/logo.gif" /></div>
3、图片水平居中实例截图

img图片在div内水平居中实例截图
二、对指定class对象内图片设置居中
1、CSS代码
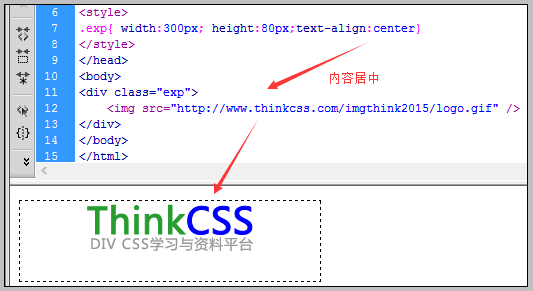
.exp{ width:300px; height:80px;text-align:center}
2、HTML内容代码
<div class="exp">
<img src="//www.yfnd.net/imgthink2015/logo.gif" />
</div>
3、效果截图

图片作为内容被水平居中
