div id与div class
在div css布局中常常用id和class来引入CSS样式(通俗理解通过id和class赋予外部css)。
一、div id
1、div使用id
<div id="abc"></div>
如上代码div标签内直接使用id,id值等于“abc”一个命名。
对应在css中,以井号“#”命名的选择器.
#abc{width:100px}
设置id=abc的样式宽度为100px
2、div id特点 需要注意
一个id命名在同一个网页中只能使用一次,id具有唯一性,多次使用当然聪明浏览器也是正常解析的,但是语法错误。一定一定要注意同一个命名id在同一个HTML网页中只能使用一次。
二、div class
1、div使用class
<div class="efg"></div>
如上代码div标签内使用class其值等于“efg”一个命名。
对应css中,以句号“.”命名的选择器类。
.efg{height:100px}
设置class=efg的样式高度为100px
2、div class应用
这里看出div id和class其用法语法均相同,都是放入标签内使用,其后面值以等号后面命名为值。而class特点是,一个class(程序上把class也叫类)命名,在同一个html中同一个命名class可以无限次使用(也就是 在一个HTML中命名相同值的class可以根据需求多次重复使用)。
三、div class和div id小实例
1、css代码
.exp{ width:200px; color:#F00; height:100px; border:1px solid #F00}
#exp{ width:300px; height:80px; color:#00F; border:1px solid #00F}
.abc{ width:150px; color:#0F0; height:60px; border:1px solid #FF0}
2、html代码
<div class="exp">
class=exp,css中以.exp命名
</div>
<div id="exp">
id=exp,css中以#exp命名
</div>
<div class="abc">class=abc多次使用</div>
<div class="abc">class=abc多次使用</div>
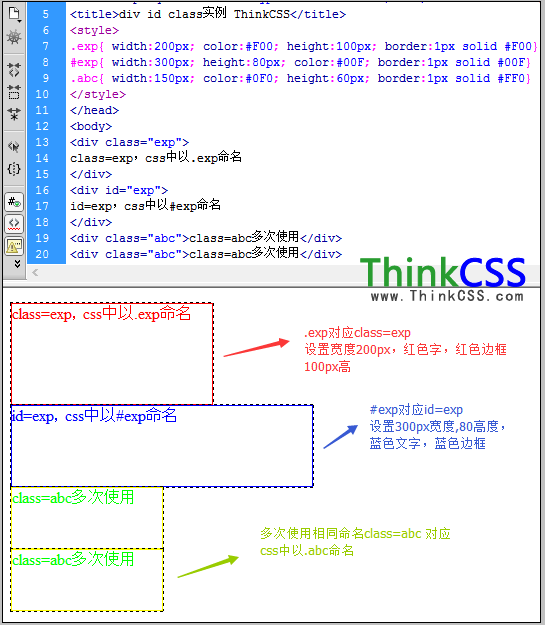
3、div id class实例截图

id与class在div中使用实例截图
4、实例说明
这里故意将一个class=exp和id=exp(id和class值)命名相同,但观察,id和class命名虽然相同,但各引入对应CSS(以“#”和“.”命名)样式选择器。所以虽然命名相同但是id和class是不同的。
5、在线演示
6、小实例打包免费下载
关于id和class相关文章教程
1、《id class区别与用法》
2、《CSS布局时定义id与class有什么区别吗》
3、《div id与div class什么意思》
