2016-11-25 12:10:47 div 内图片居中实现CSS代码,使用css让div 图片水平居中技巧知识。
div 内图片居中实现CSS代码:
div{text-align:center}
text-align:center内容居中样式,这样即可让DIV内图片居中。
div内图片居中小实例如下
1、完整CSS+HTML代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div标签内图片居中实例 HTML8</title>
<style>
.abc{ text-align:center}
</style>
</head>
<body>
<div class="abc">我是文字也被水平居中</div>
<div class="abc">
<img src="//www.yfnd.net/images201610/logo.gif" alt="css图片水平居中" />
</Div>
</body>
</html>
关键居中代码:text-align:center(以实例代码可直接拷贝测试掌握内容居中布局。)
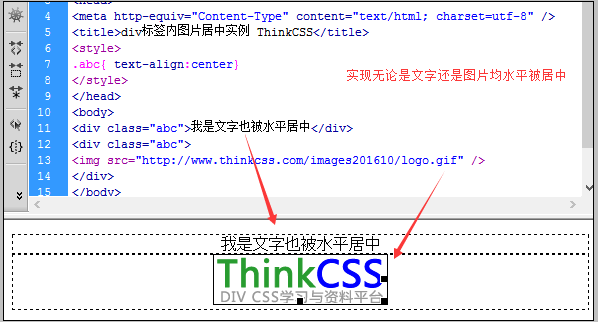
2、居中实例截图

div 内图片被居中实例截图
3、说明:
图片中DIV居中关键在于使用CSS内容居中属性值样式text-align:center实现。
