2016-11-25 15:11:34 div css text-align:left css居左,内容居左排版 内容靠左排版之text-align:left属性。
css text-align:left 内容居左 div css内容靠左
text-align是设置内容排版的CSS样式。比如对内容居左、内容居中、内容居右等排版设置。有的浏览器默认情况下内容是靠左(text-align:left)有的浏览器默认情况下内容是居中的(text-align:center)。
无论是图片还是文字均会靠左显示。
1、text-align:left语法
p{text-align:left}
设置p标签内内容居左(靠左)显示。
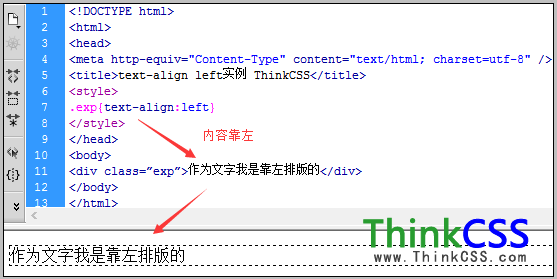
2、text-align:left小例
CSS代码:
.exp{text-align:left}
HTML代码:
<div class=”exp”>作为文字我是靠左排版的</div>
截图:

text-align:left让内容靠左居左排版截图
相关教程阅读:text-align:right
