2016-11-25 14:11:26 text-align是设置CSS垂直居中吗?设置内容垂直居中是用text-align样式吗?答案:text-align不是设置垂直居中的CSS样式。
css text-align是设置内容垂直居中吗?
设置内容垂直居中是用text-align样式吗?
答案:text-align不是设置垂直居中的CSS样式。
最佳垂直居中答案:
设置垂直居中CSS样式是:line-height(css行高)。
在对象中高度多少,line-height就设置多少即可实现文字垂直居中。
1、内容垂直居中小实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>垂直居中实例 HTML8</title>
<style>
.cuizhi{ border:1px solid #F00; height:200px; line-height:200px}
</style>
</head>
<body>
<div class="cuizhi">被垂直居中</div>
</body>
</html>
设置高度height:200px,又设置行高(垂直居中高度)line-height:200px
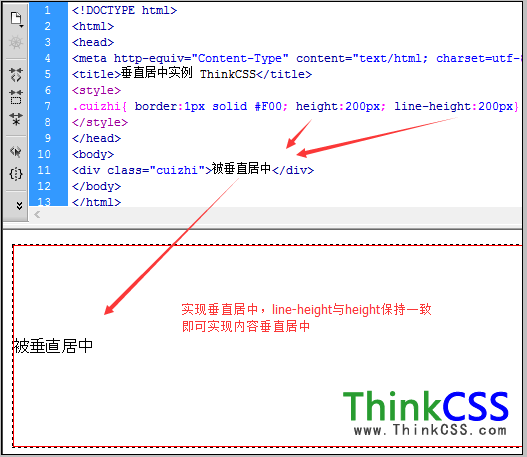
2、实现垂直居中效果截图

真正css垂直居中实例截图
