2016-11-29 14:36:53 div css布局去掉超链接下划线样式 div css网页重构前初始化去掉超链接下划线 CSS去掉指定对象内超链接下划线
div css之去掉A超链接下划线样式
一、去掉字体下划线装饰CSS属性样式代码
text-decoration:none
解释:
CSS下划线样式单词:text-decoration
不显示下划线(去掉字体下划线样式):none
二、div css网页重构前初始化去掉超链接下划线
由于有的浏览器默认情况下超链接是有下划线,有的是没有下划线,通常会统一添加或去掉超链接的下划线样式。
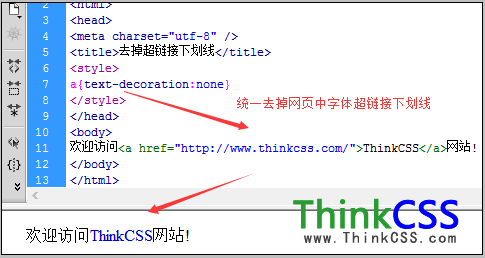
统一去掉超链接下划线CSS代码:
a{text-decoration:none}
在CSS中最前面对a设置这样去掉下划线样式即可默认初始化去掉超链接锚文本a标签默认字体下划线样式。

统一去掉超链接下划线样式截图
三、CSS去掉指定对象内超链接下划线
通常除了开发DIV CSS前,就去掉或添加超链接下划线,如果在初始化中添加超链接文字下划线,在布局中有时又要去掉,这时就需要单独对超链接设置去掉下划线。
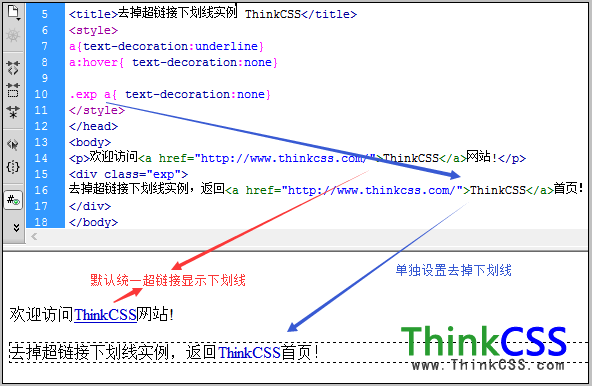
实例代码源代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>去掉超链接下划线实例 HTML8</title>
<style>
a{text-decoration:underline}
a:hover{ text-decoration:none}.exp a{ text-decoration:none}
</style>
</head>
<body>
<p>欢迎访问<a href="//www.yfnd.net/">HTML8</a>网站!</p>
<div class="exp">
去掉超链接下划线实例,返回<a href="//www.yfnd.net/">HTML8</a>首页!
</div>
</body>
</html>
解释:
a{text-decoration:underline}
a:hover{ text-decoration:none}
统一设置网页中带超链接字体默认显示下划线,鼠标悬停时候去掉下划线。
.exp a{ text-decoration:none}
设置class=exp对象内的超链接默认去掉下划线,class=exp盒子内带超链接字体默认不显示下划线。
实例截图

显示和去掉超链接下划线实例截图
关于下划线相关文章:
1、《html超链接显示下划线》
2、《html超链接去下划线》
3、《css去掉u下划线》
4、《css去掉下划线》
5、《css超链接显示下划线》
