2016-11-29 21:24:32 div CSS超链接下划线兼容的显示 1、CSS统一设置超链接显示下划线代码 2、CSS统一设置去掉超链接下划线代码
css超链接显示下划线
有的浏览器对超链接不设置任何css样式,有的超链接显示下划线,有的超链接不显示下划线。通常布局时候无论是否需要默认超链接显示下划线还是去掉超链接下划线,都需要统一设置超链接字体是否显示下划线。
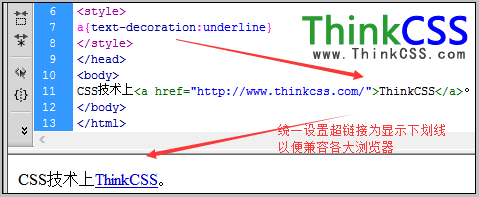
1、CSS统一设置超链接(html超链接标签)显示下划线代码:
a{text-decoration:underline}

css统一设置超链接显示下划线
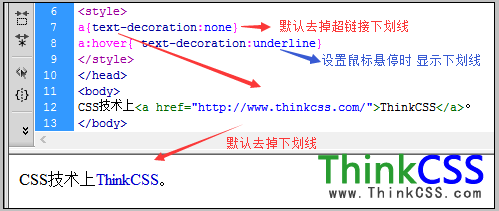
2、CSS统一设置去掉超链接下划线代码:
a{text-decoration:none}
a:hover{ text-decoration:underline}

去除超链接下划线,再设置悬停在超链接时显示下划线实例
这里两个实例代码对超链接设置下划线场景,第一个统一设置超链接默认状态下显示下划线;第二个统一设置超链接默认状态去掉下划线,并设置鼠标悬停(经过)在超链接文字上时再显示下划线样式。
关于下划线相关更多教程:
——html超链接显示下划线
——html超链接去下划线
——css去掉u下划线
——css去掉超链接下划线
