2016-11-30 15:09:34 div css float:right浮动靠右,布局靠右属性 float:right设置对象靠右 浮动靠右CSS样式。
div css float:right浮动靠右,布局靠右属性
float:right设置对象靠右 浮动靠右CSS样式。
由float属性+right值组成
应用代码:
div{float:right}
设置div靠右布局。
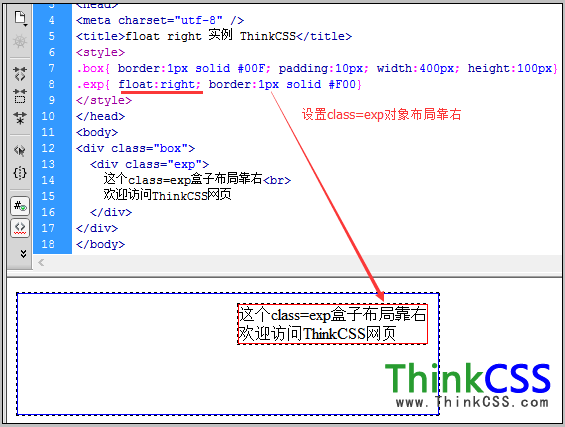
1、float:right实例完整源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float right 实例 HTML8</title>
<style>
.box{ border:1px solid #00F; padding:10px; width:400px; height:100px}
.exp{ float:right; border:1px solid #F00}
</style>
</head>
<body>
<div class="box">
<div class="exp">
这个class=exp盒子布局靠右<br>
欢迎访问HTML8网页
</div>
</div>
</body>
</html>
对一个DIV设置边框蓝色,宽度400px,高100px,对class="exp"设置 float:right布局靠右。
2、float:right实例截图

float right使用实例截图
3、div css float:right布局实例在线演示
4、float:right实例打包免费下载
关于float相关教程:
1、float:left
2、div靠右
3、div布局居中
4、css内容靠右
