2016-11-30 21:14:08 div css布局之字体大小设置图文案例教程
div css布局之字体大小设置
字体大小CSS属性:font-size
字体大小之小示范代码:
p{font-size:16px}
设置p内文字字体大小为16px(像素)
DIV CSS布局字体大小设置实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>字体大小 HTML8</title>
<style>
.size{font-size:26px}
</style>
</head>
<body>
<div class="size">字体大小设置为26px</div>
<p style="font-size:22px">字体为22px</p>
<div>欢迎访问HTML8网站<span class="size">学习CSS</span></div>
</body>
</html>
以上字体大小设置布局实例分别设置三处。

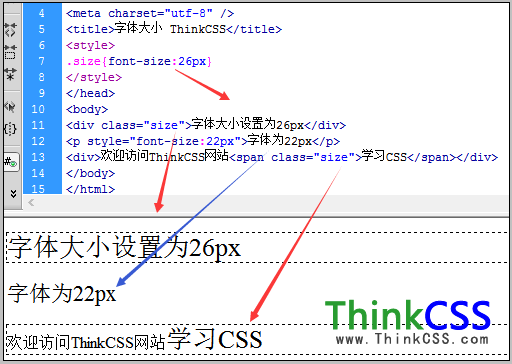
DIV CSS文字大小实例截图
