div css布局HTML时,<span>标签主要用到什么地方?span标签本身没有什么特殊功能的标签?span又有什么作用?
HTML8肯定的答复大家,span虽然本身没有什么意义的标签,但是却非常有用重要的HTML标签之一。
span本身不带任何CSS样式,在默认状态下使用,和不使用其实一样效果。
一、特点
span由于本身不带任何样式,所以此是它的优势,我们知道div标签默认情况下独占一行是一个块标签,而span标签默认什么样式也没有也不形成块也不独占一行,加后默认情况下字体、颜色、字体大小等都不发生变化(扩展了解 span字体颜色)。
二、span用到什么地方
正因为第一点因素,所以我们常常布局小局部一些细节时候会用到span标签。
1、文章标题列表布局使用span
比如布局文章标题列表时候,左边标题,右边时间或作者时候,可以使用span标签。让标题a链接靠左(float:left),让时间或作者使用span标签浮动靠右(float:right)。(扩展了解 span与div区别)

标题列表布局,红色可以使用span
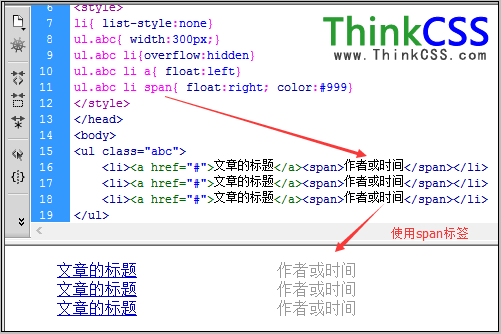
ul.abc li a{float:left}
ul.abc li span{float:right}
因为每个li只使用一次a和一次span使用我们就不用再加class或id从而节约代码。直接用css指向继承设置需求CSS即可。

使用span标签布局小局部
以上示范实例CSS和内容不完善,只是列出和写出关键CSS代码和内容,根据关键应用扩展需求。
这里大家会想到span也可以换成使用div标签呀,为什么要用比div多一个字母span?
答案是,因为小局部小细节尽量使用小标签比如span、em等这类标签,而布局结构特别大结构时候我们才用div 。
2、文章中需要改变文字使用span
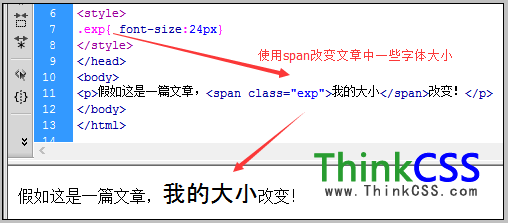
在发布一篇文章中,假如要对一些或个别字单独设置CSS样式时,这个时候我们就可以使用span,如果使用div默认情况下文章就会换行,而span不改变内容结构又能实现我们要设置CSS样式。

span单独设置文章中一些字样式
三、html span使用小结
以上对span应用只是冰山一角,把握好span虽然本身没有CSS样式,但是有布局小局部、不改变结构等需求时可以使用span,更多span用处待大家DIV CSS布局中不断灵活使用与总结。
