div css float【css 浮动】属性图文实例教程篇
一般HTML网页布局时候,都会用到若干次float浮动属性,这里HTML8为大家介绍浮动float属性基本语法到使用示范实例。
float常常用于对对象设置靠左、靠右排版布局,遇到对象盒子靠左或靠右时就需要使用css float来布局,当然此属性是设置框架靠左靠右,而另外一个css内容靠左、css内容靠右、css内容居中属性text-align,切勿搞混淆。
一、float语法结构与小示例
1、float语法:
float : none | left |right
2、float参数值介绍:
float:none —— 对象不浮动
float:left —— 对象浮在左边
float:right —— 对象浮在右边
3、float值使用说明:
float属性的值指出了对象是否及如何浮动。
当该属性不等于none引起对象浮动时,对象将被视作块对象(block-level),即display属性等于block。也就是说,浮动对象的display特性将被忽略。
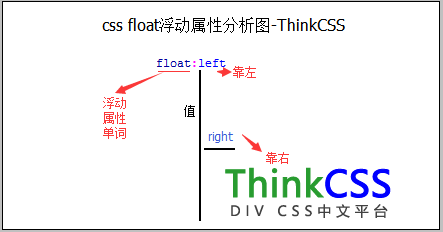
4、css float结构分析图

float属性分析图
5、float设置小示例:
.exp-a{ float: left }
.exp-b{ float: right }
float设置对象靠左(float:left)、靠右(float:right),在div css布局中相当重要
二、float小实例
这里HTML8使用float设置两个盒子一个靠左、一个靠右显示,为了观察到对象浮动靠左靠右效果,对其分别设置css 宽度、CSS 高度、CSS 边框。
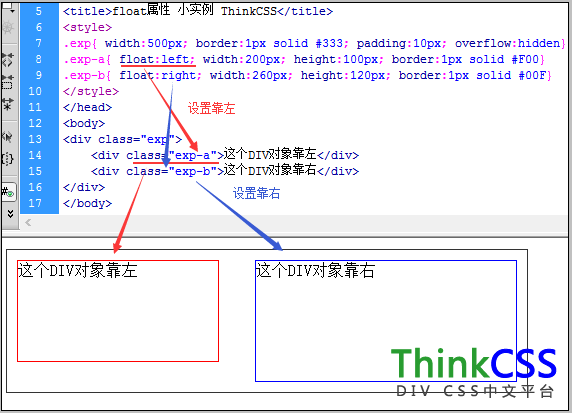
1、完整HTML CSS代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>float属性 小实例 HTML8</title>
<style>
.exp{ width:500px; border:1px solid #333; padding:10px; overflow:hidden}
.exp-a{ float:left; width:200px; height:100px; border:1px solid #F00}
.exp-b{ float:right; width:260px; height:120px; border:1px solid #00F}
</style>
</head>
<body>
<div class="exp">
<div class="exp-a">这个DIV对象靠左</div>
<div class="exp-b">这个DIV对象靠右</div>
</div>
</body>
</html>
float实例CSS代码解释:
.exp{ width:500px; border:1px solid #333; padding:10px; overflow:hidden}
为了观察到.exp对象里子级float靠左靠右浮动小DIV对象效果,设置了黑色边框、宽度500px;padding避免内部子级贴近父级DIV,因为.exp内子级设置float,所以设置overflow:hidden让.exp撑开。
2、float浮动效果截图

div css float浮动实例效果截图
3、float实例在线演示与打包下载
css float实例在线演示:
div css浮动实例打包下载:
三、float使用总结
float在布局html网页时候,基本都会用到,常用float:left(靠左)和float:right(靠右),以上案例是左右布局的靠左靠右应用,如果遇到多列布局,同样也是使用float来实现,而float没有靠中(布局居中)值,比如三列div布局,看似中间是居中布局的,实质上也是通过float:left或float:right实现并列显示。
