css是什么?什么是CSS?
CSS是样式表英文Cascading Style Sheets每个单词第一个字母简称。
通俗帮你理解,css是装饰HTML的一种语法样式。HTML中使用div、p、span、h1、h2、ul、li等标签布局结构,通过CSS来给这些标签设置需要的样式效果。比如靠左(float:left)、靠右(float:right)、字体大小、字体颜色、边框、高度、宽度、padding、margin等效果。
在平时我们使用word文档时候,可能需要对文章文字等排版,我们可以使用WORD工具来实现想要的排版效果,同样的在HTML网页显示各种各样漂亮排版结构与内容,就是通过css来实现的。
一般css和html代码是同步开发,比如一般开发一个DIV,马上就给他设置需要的css样式代码,或者设置一个css样式,马上就HTML引用,并且开发中不断测试是否实现想要的布局,开发的是否兼容等。
css代码引入HTML是通过id或class传递匹配的,在CSS中以”#”命名CSS样式,在HTML以id引用(比如css #abc{} 对应html id=abc);在CSS中以“.”英文句号命名CSS样式,在HTML以class引用(比如 .bbb{} 对应 class=bbb)。
通过简单实例应用了解css是什么?
以下一个DIV设置CSS样式代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS是什么 实例 HTML8</title><style>
.exp{ width:300px; height:100px; border:1px solid #F00}
</style></head>
<body>
<div class="exp">我在DIV内被CSS设置高、宽度、边框</div>
</body>
</html>
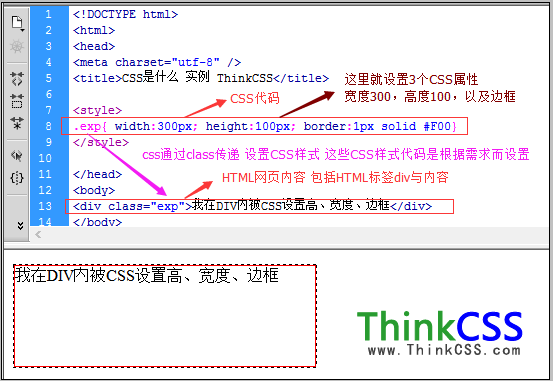
CSS是什么截图介绍

css是什么的CSS代码分析解剖图
从上我们就能理解什么是CSS了,CSS是代码CSS属性(有功能的代码单词 比如宽度 width等)组成,是用于设置HTML中标签样式(给标签穿上漂亮衣服)。而需要设置什么CSS属性,那就根据网页美工图和需求来设置准确需要的CSS。
