2017-01-13 14:35:47 css设置倾斜字体样式,使用CSS样式设置字体倾斜
css设置倾斜字体样式,使用CSS样式设置字体倾斜
CSS样式倾斜常常我们叫法为字体斜体,使用font-style:italic即可设置对象内字体倾斜。
p{font-style:italic}
设置p内字体倾斜显示
倾斜字体样式设置实例:
CSS代码:
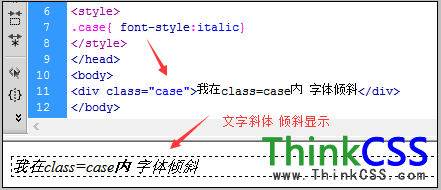
.case{ font-style:italic}
设置class=case盒子内字体倾斜
HTML代码:
<div class="case">我在class=case内 字体倾斜</div>
设置倾斜字体示例效果截图

CSS样式设置文字字体倾斜效果截图
