div css font-style字体样式(normal italic oblique inherit)斜体样式
一、font-style基本语法与结构
1、font-style作用:
css font-style用于文本文字字体显示,常常为设置css斜体样式效果。
英文翻译:
font:字体意思
style:样式
font-style是一个整体CSS属性单词,font与style之间“-”短横线不能少。font-style组合成一个可设置字体是否斜体CSS样式。
2、css font-style属性语法结构
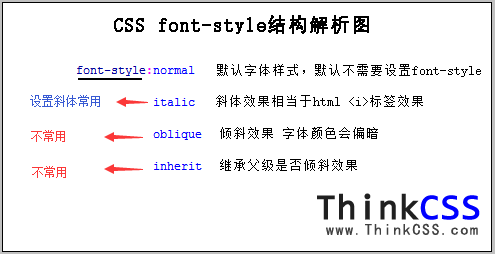
font-style可设置的值: normal | italic | oblique | inherit
normal: 正常(不设置font-style样式情况下默认字体文字为正常显示)
italic: 斜体——斜体的字体样式 (设置CSS斜体font-style推荐使用此值)
oblique: 倾斜 ——倾斜的字体样式,浏览器中此斜体字颜色显示稍微暗淡
inherit: 继承 —— 从父元素(上一级)继承字体样式

div css font-style基本语法结构解析图
经验:font-style设置斜体italic值(font-style:italic)相当于在html中使用<i>标签实现斜体,这里是使用CSS实现斜体,使用i标签是原始HTML标签实现斜体。
二、font-style简单CSS用法
p{ font-style:italic}
设置段落p标签内文字字体斜体显示
span{ font-style:oblique}
设置span标签内文字字体斜体(倾斜)显示
三、font-style div css实例
1、font-style实例说明
font-style斜体实践实例,通常我们会使用font-style设置斜体效果,所以在实例中HTML8设置实践font-style:italic和font-style:oblique两个斜体字体效果。从实例掌握通过CSS样式实现font-style实现斜体效果,不使用HTML斜体标签实现斜体。
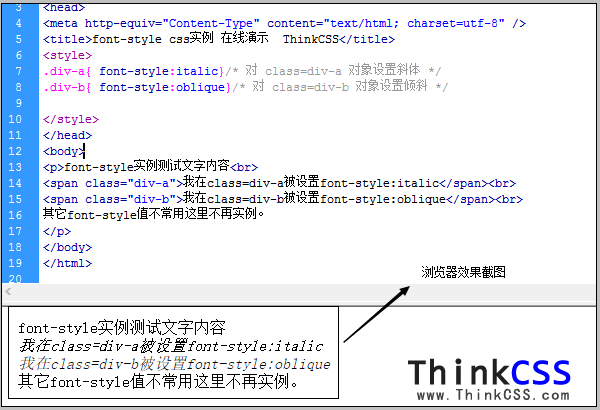
2、font-style实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>font-style css实例 在线演示 HTML8</title>
<style>
.div-a{ font-style:italic}/* 对 class=div-a 对象设置斜体 */
.div-b{ font-style:oblique}/* 对 class=div-b 对象设置倾斜 */
</style>
</head>
<body>
<p>font-style实例测试文字内容<br>
<span class="div-a">我在class=div-a被设置font-style:italic</span><br>
<span class="div-b">我在class=div-b被设置font-style:oblique</span><br>
其它font-style值不常用这里不再实例。
</p>
</body>
</html>
以上通过style标签在HTML直接设置CSS代码。
3、font-style实例截图

font-style italic oblique 斜体实例效果
从浏览器浏览观察两种斜体效果,使用oblique斜体字要偏淡。所以以后在DIV CSS布局开发时候根据需求选择CSS斜体样式效果。
4、font-style使用实例在线演示
5、打包下载
四、CSS斜体样式font-style小结
这里介绍font-style实现字体斜体字效果,不等于让大家抛弃对HTML斜体标签的使用。在CSS开发过程中需要对多标签根据情况使用,从减少代码量,方便日后维护等因素综合考虑,有时使用HTMl带功能样式标签有利于更好架构和布局HTML,适当根据需求来选择HTML标签和CSS样式相结合。比如考虑到SEO搜索引擎优化因素,适当使用i、b、strong、h1、h2等标签,有利于SEO同时CSS布局的HTML网页更加有层次感。
