2017-01-17 09:59:46 css去掉h3加粗样式css去掉h3加粗样式,使用css样式去除h3默认字体加粗代码
css去掉h3加粗样式,使用css样式去除h3标签默认字体加粗代码
使用CSS样式单词为字体加粗属性单词:font-weight 值为normal
设置h3标签全部去掉加粗CSS代码:
h3{ font-weight:normal}
只需要在CSS中最上面设置以上CSS即可去掉h3默认粗体加粗样式。
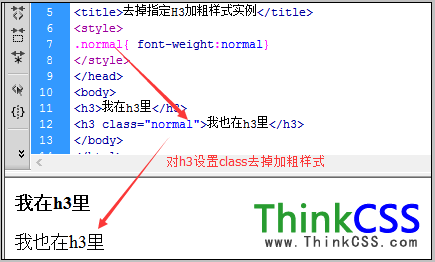
去掉指定H3标签的加粗样式div css实例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>去掉指定H3加粗样式实例</title>
<style>
.normal{ font-weight:normal}
</style>
</head>
<body>
<h3>我在h3里</h3>
<h3 class="normal">我也在h3里</h3>
</body>
</html>
h3标签内使用id或class引入去除加粗样式即可去掉对应h3标签字体加粗

成功去掉指定h3的字体粗体样式
