2017-01-17 09:32:22 font-weight:bold 设置字体加粗CSS样式font-weight是设置字体是否加粗的样式,而font-weight:bold即设置文字字体加粗样式。
font-weight是设置字体是否加粗的样式,而font-weight:bold即设置文字字体加粗样式。
p{font-weight:bold}
设置p段落内文字字体加粗。
span{font-weight:bold}
设置span内字体加粗。
简单DIV CSS布局加粗示例:
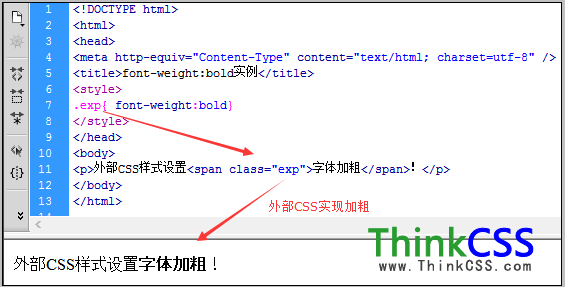
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>font-weight:bold实例</title>
<style>
.exp{ font-weight:bold}
</style>
</head>
<body>
<p>外部CSS样式设置<span class="exp">字体加粗</span>!</p>
</body>
</html>

外部样式实现字体加粗font-weight:bold设置实例
