2017-01-18 23:12:41 div css缩进2字符如何实现呢?CSS缩进空格两个汉字位置,文段首行缩进两个字符通常我们使用text-indent缩进属性样式来实现
div css缩进2字符如何实现呢?
文段首行缩进两个字符通常我们使用text-indent缩进属性样式来实现。
两个字符一般根据字体大小来设置,比如字体大小为12px,那么缩进两个字符位置大概就是24px-25px,设置25px即可,如果是14px,缩进2字符就设置28px即可
div设置缩进2字符,假如字体大小12px
div{text-indent:25px}
p设置缩进2字符,假如字体大小14px
p{text-indent:28px}
指定对象内文段首行缩进两个字符div css布局实例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>缩进2字符实例 HTML8</title>
<style>
.exp{font-size:12px; text-indent:25px}
</style>
</head>
<body>
<div class="exp">
<p>第一段,发动机思考<br />测试内容</p>
<p>第二段内容放大镜看<br />测试内容<br />测试内容</p></div>
</body>
</html>
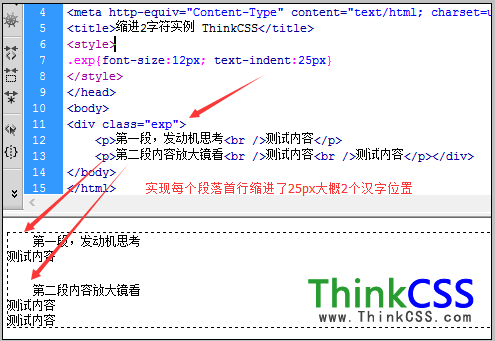
实例截图

css div成功设置每段文章首行缩进两个汉字位置实例截图
