2017-02-13 16:57:09 div css布局使用float居中如何实现,如何使用float实现布局居中?
float可以设置靠左left,布局靠右right,如何设置浮动居中呢?
答案:float是没有设置居中center的值。一般使用float:left或float:right来实现并排形成居中效果。
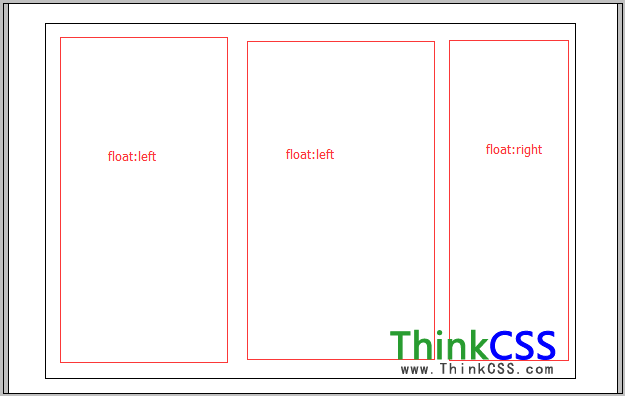
如下图:

div css排版——居中的盒子对象通常使用float来并排实现
通常有靠左、有靠右、有靠中的三列布局,其中最靠左布局设置float:left,最靠右布局设置float:right,当然中间对象盒子通常要么设置float:left要么设置float:right来实现使用float居中布局。
