2017-02-15 22:16:31 宽度设置时候要考虑padding与宽度width关系,DIV CSS布局时宽度与padding-left padding-right设置值考虑。
css padding-left padding-right与width宽度关系
padding是设置对象盒子边框内间距距离(对象与内容间距),设置padding-left和padding-right多少宽度将会增加多少。
也就是padding-left或padding-right或同时设置padding-left和padding-right值时,设置多少对象宽度将会增加多少,只是内容部分宽度没有增加,增加总宽度只不过是边框到内容间距增加。

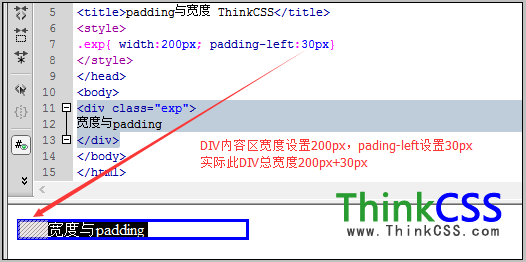
padding与宽度关系实例说明图
从上实例分析图看出,DIV设置宽度200px,padding-left设置30px,实际得到此DIV盒子总宽度230px。
总结:设置CSS padding是会增加对象宽度和高度尺寸的,所以在实际布局时候要计算好宽度,如果要规定总宽度,别忘记设置padding要减去相应设置值,达到布局宽度要求。
