2017-02-15 21:33:29 使用css取消a下划线,去掉a下划线两种情况教程。
css去掉A下划线样式——CSS取消超链接默认下划线效果
a取消下划线效果,在CSS中使用text-decoration样式取消即可。
css a取消下划线代码:
a{text-decoration:none}
这样默认下去掉网页中a标签超链接下划线样式。
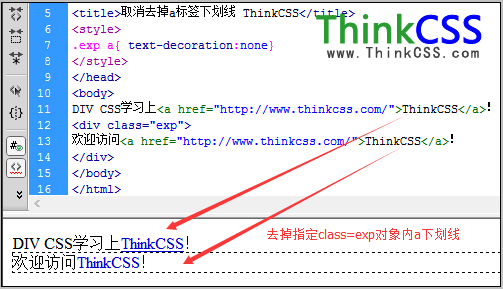
取消指定对象内a下划线实例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>取消去掉a标签下划线 HTML8</title>
<style>
.exp a{ text-decoration:none}
</style>
</head>
<body>
DIV CSS学习上<a href="//www.yfnd.net/">HTML8</a>!
<div class="exp">
欢迎访问<a href="//www.yfnd.net/">HTML8</a>!
</div>
</body>
</html>

取消去掉指定对象内a标签超链接的下划线
