2017-02-15 23:38:18 padding-top是padding一个分属性。padding-top设置内补白又叫上内边距。
padding-top属性样式
padding-top是padding一个细分属性样式。css padding-top设置内补白又叫上内边距。位于对象边框与内容之间距离设置,也就是设置对象上边框到内容之间距离属性。
1、语法
p{padding-top:10px}
设置p对象上内边距10px
2、padding-top说明
padding-top看不见,不像边框,背景那样,但也是的确存在的。
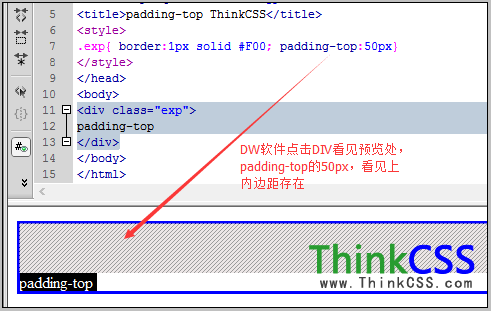
3、上内边距存在什么地方图文
DIV CSS实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>padding-top HTML8</title>
<style>
.exp{ border:1px solid #F00; padding-top:50px}
</style>
</head>
<body>
<div class="exp">
padding-top
</div>
</body>
</html>
padding-top说明分析图

padding-top存在效果图
从上图DW软件下,点击对象可以看出对div设置padding-top存在位置。一般padding-top实际布局时,根据需求设置上内边距达到内容与对象上边距离。
