2017-02-16 09:58:59 padding-bottom下内边距,CSS样式padding之细分padding-bottom下补白属性。
css 下内边距 padding-bottom
padding-bottom为padding细分属性,用于设置下边距(下内边距)。此属性与margin-bottom看似相同设置下边距,但一个是在对象外、一个在对象内。
1、语法与用法
span{padding-bottom:40px}
对span设置下内边距40px
2、padding-bottom用于什么地方
有时为了排版好看,让内容与对象下边框需要一定距离,这个时候通常使用padding-bottom设置内容与对象下边距离。
当然这里常常提到下边框,当然如果没有边框下内边距依然存在的。
3、padding-bottom存在效果之DIV CSS实例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>padding-bottom HTML8</title>
<style>
.exp{padding-bottom:20px}
.divbox{ border:1px solid #F00;}
</style>
</head>
<body>
<div class="exp">
padding-bottom看看此DIV与紧邻后面DIV距离
</div>
<div class="divbox">看上一个DIV距离</div>
</body>
</html>

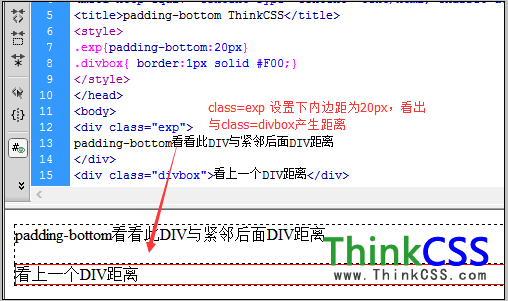
CSS设置padding-bottom下内边距间隔效果应用

padding存在效果截图
