2017-03-17 17:07:19 div css设置英文单词与单词之间间距,间隔宽度实现。中文汉字之间字间距使用letter-spacing实现,当英文单词如果使用letter-spacing将会让单词每个字母之间也会产生字间距,那么要设置英文
CSS设置英文单词与单词之间间距宽度篇
中文汉字之间字间距使用letter-spacing实现,当英文单词如果使用letter-spacing将会让单词每个字母之间也会产生字间距,那么要设置英文单词之间间距宽度就需要word-spacing空格间距属性。
P{word-spacing:20px}
设置p对象内字与字空格间距加大20px,当然英文单词与单词本身就有空格,所以使用此空格间距属性单词即可完全实现英文单词间距调节。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>英文单词之间间距设置实例 HTML8</title>
<style>
.jg{word-spacing:15px}
</style>
</head>
<body>
<p>Hello, nice to meet you</p>
<p class="jg">Hello, nice to meet you</p>
</body>
</html>
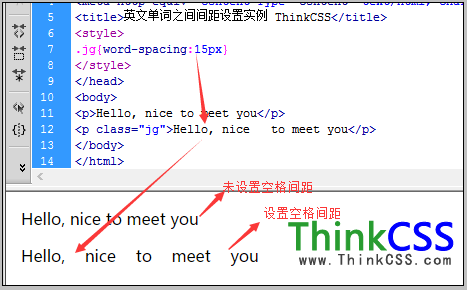
截图:

英文字母单词字间距实现实例
以上简单div css实例实现英文单词之间间距宽度,使用空格间距单词word-spacing实现。
