2017-06-29 23:34:00 使用css样式布局价格划线,价钱中划线效果,优惠前原价格中间使用删除线一样效果样式。各大电商平台,个人商城也好,各大产品买卖也好,都会用原价格和优惠后价格形成对比,让
使用css样式布局价格划线,价钱中划线效果,优惠前原价格中间使用删除线一样效果样式
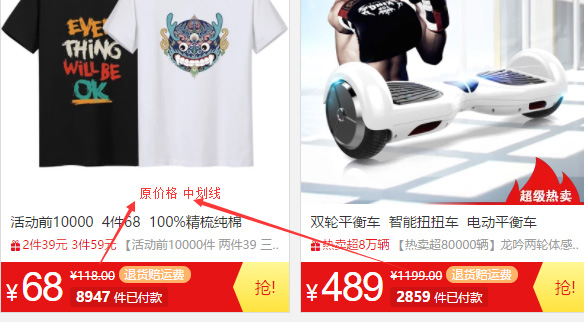
各大电商平台,个人商城也好,各大产品买卖也好,都会用原价格和优惠后价格形成对比,让用户产生购买下单欲望。通常会布局显示出原价格与优惠后价格,而原价格使用中划线(价格中间用一道横线删除线)。

优惠价格显示正常,原价格使用中划线样式
中划线在HTML标签中可以使用<s></s>删除线实现。如果要CSS样式布局,就采用text-decoration样式实现。
CSS中划线(删除线)样式代码:
text-decoration:line-through
需要对价格数字划线的时候,对其设置text-decoration:line-through即可。
这里HTML8采用HTML删除划线标签与CSS划线(中间划线)实现对促销原来价格进行中划线布局。
1、实例完成html css代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>价格划线CSS布局 HTML8</title>
<style>
.huaxian{text-decoration:line-through}
</style>
</head>
<body>
<p>优惠价格:100元,原价:<s>200元</s></p>
<p>优惠价格:80元,原价:<span class="huaxian">220元</span></p>
</body>
</html>
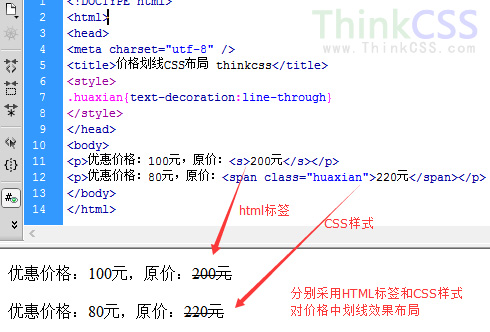
2、划线布局截图

html标签价格划线与CSS样式价格划线实例截图
在实际HTML布局中,无论选择CSS样式布局中划线,还是HTML标签布局中划线也好,选择不重要,重要根据需求合理选择适合布局方式,html删除线贯穿线标签和CSS贯穿线中划线样式均可使用。
