2017-06-30 10:30:18 margin是什么意思,margin英文翻译,CSS中作用,margin实例教程。
1、margin英文翻译:
n. 边缘;利润,余裕;页边的空白
vt. 加边于;加旁注于
n. (Margin)人名;(俄、意)马尔金
2、CSS中作用
设置对象外边距样式。比如上下结构的两个DIV盒子,对上面第一个div设置margin-bottom下边距,这样就实现了上下两个DIV盒子产生间距。
3、实例
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>margin HTML8</title>
<style>
.HTML8{border:1px solid #F00}
.m-top{ margin-top:20px}
</style>
</head>
<body>
<div class="HTML8">为了看到margin效果,对div加边框</div>
<div class="HTML8 m-top">第二个DIV</div>
</body>
</html>
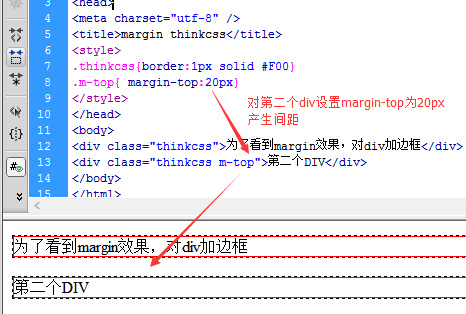
4、margin产生存在效果

margin产生外边距实例效果截图
5、更多相关CSS教程
margin属性
margin:0 auto
margin-left
margin-right
padding
