2017-07-01 15:06:05 怎么让div在屏幕中居中?一般网页主体无论宽屏还是窄屏幕是居中的,而主体居中关键点是最外层DIV布局居中来实现。最外层div屏幕中居中了,自然内容在此居中DIV内整体是居中的。
怎么让div主体内容在屏幕中布局居中?

一般网页主体无论宽屏还是窄屏幕是居中的,而主体居中关键点是最外层DIV布局居中来实现。最外层div屏幕中居中了,自然内容在此居中DIV内整体是居中的。
最外层DIV盒子屏幕中居中,很简单就需要对其设置margin:0 auto样式,同时最外层DIV不使用float浮动属性即可实现布局居中。
完美让div在屏幕中居中CSS代码:
body{ text-align:center}
#main{ margin:0 auto}
html body内代码:
<div id=”main”></div>
完整居中实例DIV CSS代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div主体在屏幕居中</title>
<style>
body{ text-align:center}
#main{ margin:0 auto; width:300px;border:2px solid #00F}
</style>
</head>
<body>
<div id="main">
看到DIV居中效果,<br>
设置固定宽度和边框
</div>
</body>
</html>
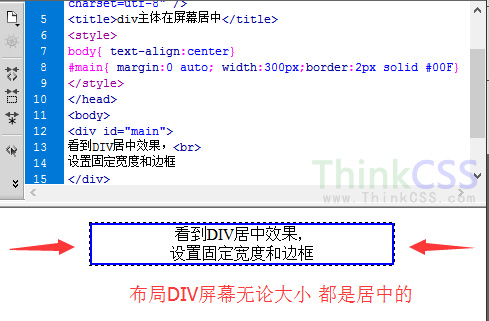
效果截图:

无论屏幕大小div始终实现居中
总结:实际上这篇问题与教程文章,即是让DIV布局居中的实现。
