div css模块之图文布局,文字布局在图片上,而文字标题内容背景是半透明的。div半透明背景,文字不透明在图片上布局模块。这里单独和ul li列表两种情况下图文布局模块。特点纯div+css布局,无JS。

一、单独图文布局半透明案例模块说明
单独图文布局,图片上布局有文字内容,而文字内容背景是半透明,可以看见半透明后的内容图片,文字却不受半透明影响。
1、CSS代码
.onlyimg{ position:relative;height:239px; width:378px}
.onlyimg img{ position:absolute; left:0; top:0;height:239px; width:378px}
.onlyimg h3{ position:absolute; left:0;bottom:0;background-color:rgba(0,0,0,.2);
color:#FFF; width:378px;height:36px; line-height:36px; font-weight:bold}
2、HTML代码:
<div class="onlyimg">
<a href="#"><img src="images/2.jpg"><h3>HTML8标题背景在图片上半透明</h3></a>
</div>
3、效果截图

4、模块说明
采用了position定位属性,将装文字的h3标签定位在图片下边对齐处,同时采用设置h3背景颜色,同时设置背景颜色透明度为0.2,由此得到半透明背景效果布局。
background-color:rgba(0,0,0,.2)
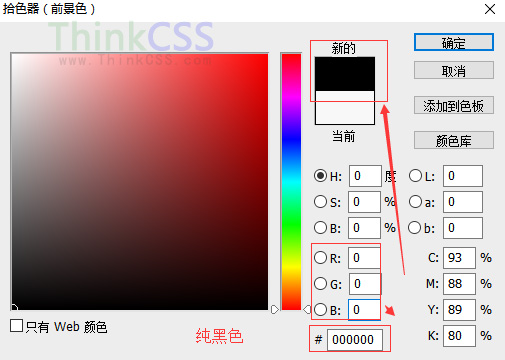
0 ,0 ,0这三个零代表是纯黑色RGB值,可以在PS软件里,RGB分别是0 0 0代表黑色。

ps拾色器 RGB获得对应颜色
可以看见PS软件,拾色器把R G B分别输入0 0 0,得到黑色#000000
兼容主流浏览器!
二、图文列表的图片上文字内容背景半透明
1、说明
这里与上一个单独布局具有复杂一点,多了ul li列表标签使用,使用ul li列表布局出图文列表,而实现背景半透明,文字不透明不受透明影响,依然是使用background-color:rgba(0,0,0,.2)实现。
同时也是使用position定位属性将文字内容定位在图片内容上。
2、对应DIV CSS模块CSS代码
.onlyimg{ position:relative;height:239px; width:378px}
.onlyimg img{ position:absolute; left:0; top:0;height:239px; width:378px}
.onlyimg h3{ position:absolute; left:0;bottom:0;background-color:rgba(0,0,0,.2);
color:#FFF; width:378px;height:36px; line-height:36px; font-weight:bold}ul.imgli{ width:796px; overflow:hidden}
ul.imgli li{ padding:20px 10px; float:left; width:378px; height:239px}
ul.imgli li div{position:relative;width:378px; height:239px}
ul.imgli li div img{ position:absolute; left:0; top:0;height:239px; width:378px}
ul.imgli li div h3{ position:absolute; left:0;bottom:0;background:rgba(0,0,0,.4);color:#FFF;
width:378px;height:36px; line-height:36px; font-weight:bold}
ul.imgli li div a:hover h3{background-color:rgba(0,0,0,.2); height:72px; line-height:36px}
这里为了兼容使用HTML8初始化模块,所以以上CSS代码只是此示例模块的CSS代码,更多CSS代码,可下载本CSS模块参考完整CSS。
3、html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>图片上标题背景半透明css布局 - www.HTML8.com </title>
<link rel="stylesheet" href="images/style.css" />
<!-- yfnd.net DIV+CSS技术学习和资源分享平台 -->
</head>
<body> <div class="onlyimg">
<a href="//www.yfnd.net/css/1377.shtml"><img src="images/2.jpg"><h3>HTML8标题背景在图片上半透明</h3></a>
</div>
<ul class="imgli">
<li><div>
<a href="#"><img src="images/3.jpg"><h3>标题背景在图片上半透明</h3></a>
</div></li>
<li><div>
<a href="//www.yfnd.net/css/1377.shtml"><img src="images/2.jpg"><h3>标题背景在图片上半透明</h3></a>
</div></li>
<li><div>
<a href="#"><img src="images/2.jpg"><h3>标题背景半透明</h3></a>
</div></li>
<li><div>
<a href="#"><img src="images/3.jpg"><h3>文字背景半透明在图片上</h3></a>
</div></li>
</ul>
</body>
</html>
4、截图

文字背景半透明,布局中图片上的ul li图文列表
此HTML8原创模块图片素材+HTML文件+CSS文件在线演示与打包下载:
1、在线演示
2、打包下载
