2017-07-13 14:22:35 span文字加粗_span盒子对象内字体加粗样式设置技巧篇,除了html字体加粗标签strong和标签b本身为字体加粗直接使用的标签外,css设置字体加粗也是非常常用的属性。而使用span标签对一段
span文字加粗_span盒子对象内字体加粗样式设置篇

除了html字体加粗标签有标签strong和标签b为字体加粗直接使用的标签外,css设置字体加粗也是非常常用的属性。而使用span标签对一段文字中其中一段文字内容字体加粗也是常用方法。
一、字体加粗属性单词
字体加粗CSS单词:font-weight,值设置为bold。
即:font-weight:bold
div{font-weight:bold}
设置div内字体加粗
span{font-weight:bold}
设置span字体加粗
二、span标签内设置加粗
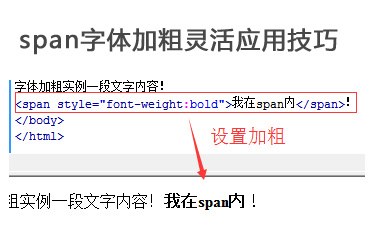
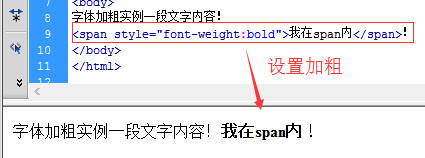
字体加粗实例一段文字内容!<span style="font-weight:bold">我在span内</span>!
一段文字中,其中一些文字放在span标签对象内,对span使用style属性直接设置CSS字体加粗样式。

span内字体成功被加粗
三、盒子内只用一次span设置加粗
一个对象比如一个div内放了一段文字,而这里网页布局只使用一次span,那么我们就可以不对span使用class或id来设置CSS样式,而直接通过指向设置span样式包括字体加粗需求。
1、span字体加粗实例完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>span字体加粗 yfnd.net</title>
<style>
.abc span{ font-weight:bold}
</style>
</head>
<body>
<div class="abc">
字体加粗实例一段文字内容!<span>我在span内</span>!
</div>
</body>
</html>
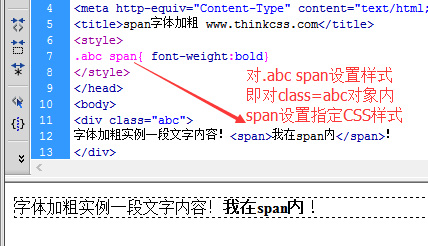
2、截图

span成功设置字体加粗
特点:如果一个对象盒子里多次使用span,那么就需要单独对span设置使用id或class来实现CSS样式。如果只使用一次,那么就可以直接用css选择器指向技巧直接设置标签而设置CSS,从而节约html代码。
四、外部class或id设置span字体加粗
这里对span使用class实现文字加粗布局。
1、完整span css实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>span字体加粗 yfnd.net</title>
<style>
.jiacu{ font-weight:bold}
</style>
</head>
<body>
<p>
实例测试文字内容,<span class="jiacu">我使用span加粗</span>!
</p>
</body>
</html>
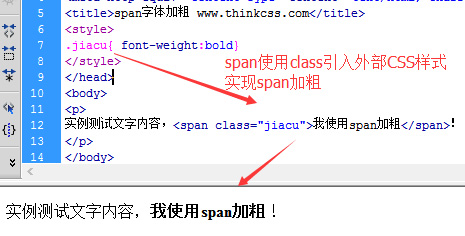
2、截图

span使用class设置字体加粗图文实例
通过对span设置class,也可以使用id设置字体加粗,方法相同。
根据以上各种方法,举一反三灵活用span布局时,设置需要的排版效果。
