2017-07-14 11:32:30 HTML居中之主体内容区不靠左而水平居中布局常常看到有的html网页整个网页内容是靠左的,而在有的浏览器中又是居中的,出现这种不兼容问题究竟什么原因?如何解决兼容在不同浏览器
HTML居中之主体内容区不靠左而水平居中布局
常常看到有的html网页整个网页内容是靠左的,而在有的浏览器中又是居中的,出现这种不兼容问题究竟什么原因?如何解决兼容在不同浏览器中html居中呢?

整个网页居左靠左了 有的居中,如何破解难题
这个html整个网页不居中,而居左靠左,问题原因是最外层没有设置布局居中,有的设置了float:left,这样就造成整个网页靠左而不居中。
一、解决使用浮动导致html不居中
最外层DIV使用了float:left(居中)或float:right(居右),这个造成整个html不能居中很好解决,去掉最外层使用float,再加上margin:0 auto即可兼容各大浏览器,从此整个页面秒变居中。

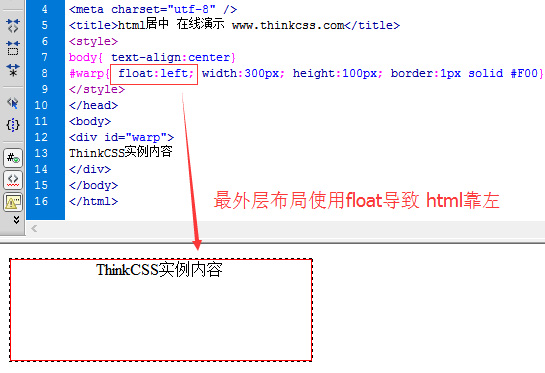
使用float导致html网页靠左,没有居中

控制好最外层DIV居中,实现整个html居中
说明:网页整体要居中,那么最外层DIV盒子对象就不能使用float属性,同时设置margin:0 auto来实现整个html居中,而内容其它DIV是否使用float浮动都不会影响网页居中了。关键关键是要最外层设置居中。
二、设置CSS布局居中,居中兼容更好
以上介绍原来最外层使用float:left导致整个网页居左,这里如果没有使用浮动float,整个网页在有的浏览器中居中,有的靠左居左。这时更简单,只需要对最外层DIV设置margin:0 auto即可。

实现HTML居中说明图
总结:要让整个html网页居中,首先最外层盒子不能设置float,再使用margin:0 auto实现兼容各大浏览器的居中。
