2017-09-01 09:09:22 html字体颜色设置为红色,字体纯正红色,三种红色字体值分析与选择使用。
设置字体红色的代码——css字体红色代码样式

一、红色CSS属性单词与红色值
常规红色:
color:red
color:#FF0000
color:#F00
以上字体颜色color的三个值均设置相同红色。
三种颜色值介绍:
color:red 这个值red早期使用广泛英文红色,纯正红色
color:#FF0000
#FF0000为RGB颜色值,标准#+6数字字母组合的颜色值,也是纯正红色
color:#F00
#F00也是RGB颜色值,是#FF0000缩写,效果也是纯正红色。
二、设置红色字体实例
1、代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>字体红色实例 yfnd.net</title>
<style>
.hse1{ color:red}
.hse2{ color:#F00}
.hse3{ color:#FF0000}
</style>
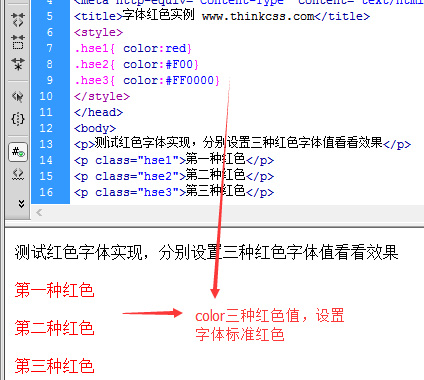
</head> <body> <p>测试红色字体实现,分别设置三种红色字体值看看效果</p> <p class="hse1">第一种红色</p> <p class="hse2">第二种红色</p> <p class="hse3">第三种红色</p> </body> </html>
2、效果截图

字体颜色为红色三种红色值使用
三、如何选择字体颜色的红色值
字体颜色以上三种红色值均可使用,都是兼容各大浏览器的,但推荐使用带“#”的RGB(后两种)作为设置字体红色的值。
