进度条特点:集成多种颜色供选择,只需要改变一个颜色CLASS选择器即可改变预设几种进度条颜色样式,采用div css布局、按百分比计算进度条——多种颜色进度条。

多颜色进度条
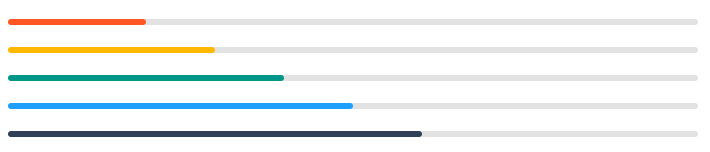
一、在线效果与代码
<div class="layui-progress">
<div class="layui-progress-bar layui-bg-red" lay-percent="20%"></div>
</div>
<br>
<div class="layui-progress">
<div class="layui-progress-bar layui-bg-orange" lay-percent="30%"></div>
</div>
<br>
<div class="layui-progress">
<div class="layui-progress-bar layui-bg-green" lay-percent="40%"></div>
</div>
<br>
<div class="layui-progress">
<div class="layui-progress-bar layui-bg-blue" lay-percent="50%"></div>
</div>
<br>
<div class="layui-progress">
<div class="layui-progress-bar layui-bg-cyan" lay-percent="60%"></div>
</div>
<script src="layui/layui.js"></script>
<script>
layui.use('element', function(){
var $ = layui.jquery
,element = layui.element; //Tab的切换功能,切换事件监听等,需要依赖element模块
//触发事件
var active = {
setPercent: function(){
//设置50%进度
element.progress('demo', '50%')
}
,loading: function(othis){
var DISABLED = 'layui-btn-disabled';
if(othis.hasClass(DISABLED)) return;
//模拟loading
var n = 0, timer = setInterval(function(){
n = n + Math.random()*10|0;
if(n>100){
n = 100;
clearInterval(timer);
othis.removeClass(DISABLED);
}
element.progress('demo', n+'%');
}, 300+Math.random()*1000);
othis.addClass(DISABLED);
}
};
$('.site-demo-active').on('click', function(){
var othis = $(this), type = $(this).data('type');
active[type] ? active[type].call(this, othis) : '';
});
});
</script>
进度条宽度是以百分比计算,根据父级宽度100%后按百分比计算进度效果。
二、使用帮助
使用说明:此资源基于layui框架,所以需要下载此框架文件,引入项目后,html页面代码引入css文件和js文件,有自定义JS代码,再HTML放入提供JS自定义代码,最后只需要拷贝对应html代码即可实现需要效果。
项目使用步骤:
1、下载layui压缩包;
2、解压后,将文件夹内”layui“文件夹整体拷贝入当前项目;
3、html引入layui.css(注意路径正确);
4、拷贝需要效果HTML代码(和JS)即可完成使用应用。
| 项目 | 操作 | 备注 |
|---|---|---|
| 框架 | layui | |
| 引入CSS | 需要 | <link rel="stylesheet" href="layui/css/layui.css" media="all"> |
| 引入JS | 需要 | html引入JS库和自定义js代码 |
| layui教程 | layui使用教程 | layui教程地址 |
三、在线单独演示与下载
1、演示
2、下载
进度条颜色,还可以去掉class内layui-bg-red、layui-bg-orange、layui-bg-green、layui-bg-blue、layui-bg-cyan后,再设置style="background:#F00"通过单独设置需要背景颜色,来实现进度条颜色。
