2017-09-12 15:04:42 span内文字居中条件与实现CSS布局方法,span默认不像div是块元素,对span使用文字居中text-align:center样式,文字内容是无法在span居中的。最直观对span设置宽度无效的。
span默认不像div是块元素,对span使用文字居中text-align:center样式,文字内容是无法在span居中的。最直观对span设置宽度无效的。了解《span宽度设置》
以下解决方法,为了能看见居中效果,所以对span设置宽度和边框。
内容居中CSS代码:text-align:center
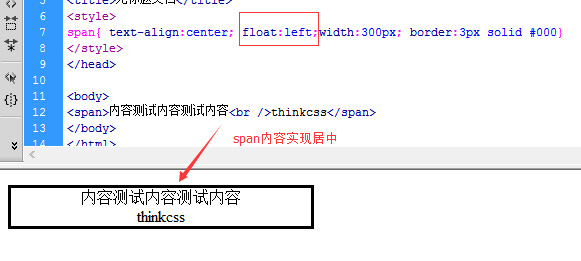
解决一:span设置float
设置浮动,再设置text-align:center,内容即可居中。

css float 实现span内容居中
通过设置float浮动,让span设置宽度生效,从而设置内容居中(text-align:center)属性生效。
解决二:span设置display:block
让span形成块(独占一行),就像DIV一样,在设置内容居中css text-align:center。

css实现span内容居中
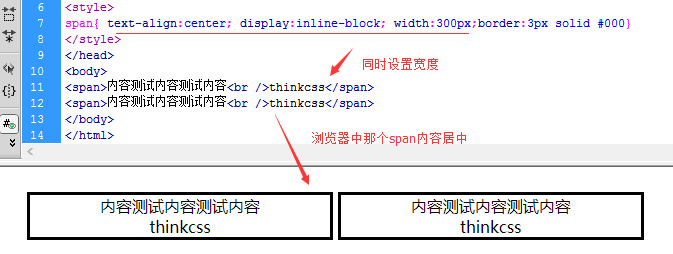
解决三:span设置display:inline-block
前面介绍对span设置display:block,形成块,那么display:inline-block不独占一行块属性,同样可以让SPAN内容居中生效。这样可以让span并排同时设置宽度生效,这样达到并排同时字体内容也可以设置居中。

span内容居中设置实现
以上三种居中方法,各有各优势和特点,根据需求选择适合需求方法,除了使用span,也可以考虑使用p标签、div标签等标签替代,这样节约CSS代码,让布局更简单,以实现布局需求而不拘于一定是用什么html标签。
