2017-09-13 22:33:22 去除ul和li默认样式之清除ul li样式CSS,初始化样式实现各浏览器中排版统一兼容。
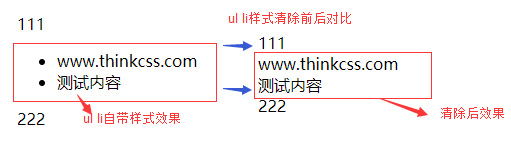
去除ul li默认css样式,不同浏览器对ul li默认样式有些差距,但如果不需要精确布局排版,那么这个自带无序列表布局也是可以直接不清除样式使用的。
但是,通常为了布局精确美观,会重新赋予ul和li的新CSS样式表,在此前就需要清除一次(初始化)默认样式。
初始化代码(清除CSS代码):
ul,li{ padding:0;margin:0;list-style:none}
解析清除ul li样式代码:
相等于分别对ul和li设置padding:0;margin:0;list-style:none
padding:0 —— 设置内补白(对象内间距)为0
margin:0 —— 设置对象外间距为0
list-style:none —— 去除自带无序圆点

通常对ul和li设置以上三属性即可清除样式。
需要样式时候再重新设置CSS样式。
正在项目布局时候,不止要清除无序列表样式,还需要初始化其它标签样式,统一一些基础属性,可了解《css初始化模板》。
