2017-09-15 22:59:08 只对段落p内文字设置字间距,段落p是html段落标签,通常文章分段使用p标签,小局部布局也可以,而p内字间距,段落内文字间隔设置方法多种技巧教程。
只对段落p内文字设置字间距,段落<p>是html段落标签,以<p>开始,以</p>结束,通常文章分段使用p标签,而有时小局部布局也可以使用p来布局。通过css设置其样式实现排版目的。
这里针对p设置字间距,使用letter-spacing《css 字间距》属性实现,其属性单词值为具体数字+单位(整数)。
一、网页全局定义设置p的字间距
p{letter-spacing:2px}
设置p段落内文字间隔间距为2px。
p{letter-spacing:5px}
设置p段落内文字间隔间距为5px。
两者选其一。
以上两种值对p内文本(无论中文汉字、英文单词字母、数字、符号都适用生效)设置字与字之间间距。
根据布局切图重构经验很少遇到对整个网页p初始化全局设置字间距样式,一般小局部小布局,或需要地方才设置文字之间需要间隔距离。
二、给指定p段落标签布局内文字设置字间距
方法一:
CSS代码:
.abc{letter-spacing:5px}
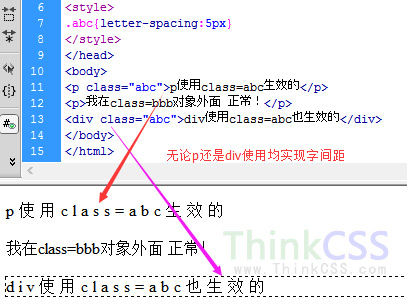
大家都可以使用class=abc均生效,如div、span、li、h1、h2、h3都能生效。

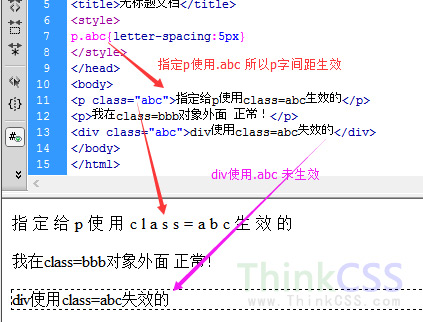
p.abc{letter-spacing:5px}
指定p标签使用class=abc此生效
关键html示例代码:
<p class=”abc”>指定给p使用class=abc生效的</p>

解释:
.abc{... ...}和p.abc{... ...}
都是定义选择器,但p.abc代表只有p标签才能使用,其它标签使用不能生效。而只有.abc{}的定义后任何标签都可以使用,也包括p标签。
方法二:
给p父级设置字间距,p会继承父级字间距。
css代码:
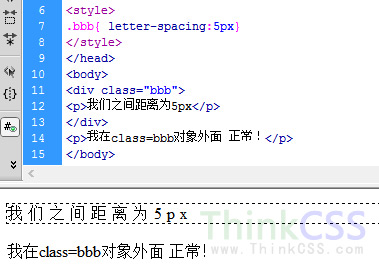
.bbb{ letter-spacing:5px}
关键的html代码:
<div class="bbb">
<p>我们之间距离为5px</p>
</div>
效果:

解释:这里虽然p没有被直接设置字间距letter-spacing css,但对其父级设置,而p继承了父级设置字体内容排版样式,依然是成功的。
以上两种方法,均能对p段落设置文字之间间距,都看div css布局时候选择适合的,平时也都使用使用,熟能生巧自然会快速选择适合项目的css布局方式。
