2017-09-26 11:01:34 input输入框排版代码,美化过的自适应父级宽度,可自定义宽度的输入框,带点圆角的输入框代码。
html input输入框排版代码,美化过的自适应父级宽度,可自定义宽度的输入框,带点圆角的输入框代码。

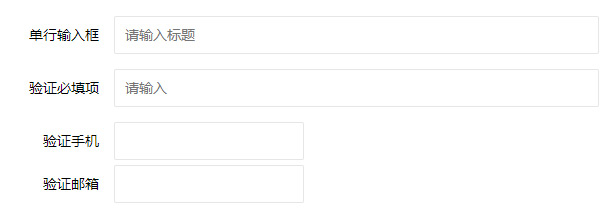
输入框效果截图
特点:input布局,针对input设置class样式,兼容各大浏览器,基于layui框架的输入框布局代码资源。
一、输入框在线效果
以上div css布局输入框,使用class=layui-input,只需引入layui.css,再html输入框input对应加入class=layui-input即可实现此输入框美化。
二、代码资源
<form class="layui-form te-left" action="">
<div class="layui-form-item">
<label class="layui-form-label">单行输入框</label>
<div class="layui-input-block">
<input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="请输入标题" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">验证必填项</label>
<div class="layui-input-block">
<input type="text" name="username" lay-verify="required" placeholder="请输入" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">验证手机</label>
<div class="layui-input-inline">
<input type="tel" name="phone" lay-verify="phone" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">验证邮箱</label>
<div class="layui-input-inline">
<input type="text" name="email" lay-verify="email" autocomplete="off" class="layui-input">
</div>
</div>
</div>
</form>
代码说明:
1、placeholder 的值为预设输入框默认提示文本
2、lay-verify="required" 提交时验证输入框内容是否为空
3、class="layui-input" 需要美化输入框设置此class 当然基于layui.css
4、输入框宽度,可直接input设置style设置宽度,也可以对input父级设置所需宽度即可。
三、使用说明
使用说明:此资源基于layui框架,所以需要下载此框架文件,引入项目后,html页面代码引入css文件和js文件,有自定义JS代码,再HTML放入提供JS自定义代码,最后只需要拷贝对应html代码即可实现需要效果。
项目使用步骤:
1、下载layui压缩包;
2、解压后,将文件夹内”layui“文件夹整体拷贝入当前项目;
3、html引入layui.css(注意路径正确);
4、拷贝需要效果HTML代码(和JS)即可完成使用应用。
| 项目 | 操作 | 备注 |
|---|---|---|
| 框架 | layui | |
| 引入CSS | 需要 | <link rel="stylesheet" href="layui/css/layui.css" media="all"> |
| 引入JS | 不需要 | 此网页布局不用html引入JS库 |
| layui教程 | layui使用教程 | layui教程地址 |
四、单独演示与免费下载
1、演示地址:
2、下载地址:
引入layui库后,需要美化input输入框加入class="layui-input"即可。
