2017-09-27 10:14:18 html网页布局重构中边框常用css属性,其本身兼容各大浏览器,非常常用的属性。css边框样式有哪些是常用的,border样式教程介绍篇。
css边框样式有哪些是常用的,border样式篇
html网页布局重构中边框常用css属性,其本身兼容各大浏览器,非常常用的属性。
一、css边框样式可以设置哪些?
1、边框粗细
2、边框颜色
3、边框虚线、实线(solid实线、dashed虚线,其它边框样式兼容不好)
4、四条边单独或多边设置
边框——border(css单词)
可单独设置上、下、左、右任意一条边,也可以设置其中两条、三条或四条边框样式。
border-left 设置左边框属性
border-right 设置右边框样式属性
border-top 设置上边框样式
border-bottom 设置下边框的样式
二、边框值组合应用
边框可以设置粗细(宽度)、颜色、实线/虚线,通常其值是组合设置,不分开,同时设置这三种样式。比如:
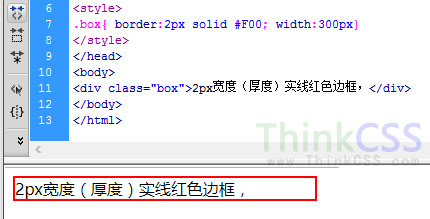
border:2px solid #F00
设置边框为实线(solid)、边框为2px宽度、边框颜色为红色(#F00)

边框示例图
重要:通常不会只设置边框颜色、或只设置边框粗细,通常会同时设置边框粗细、颜色、线式(虚线、实线)。
border均以缩写简写方式设置,比如:
border-bottom-width:1px;border-bottom-color:#F00;border-bottom-style:dashed;
通常会简写为:
border-bottom:1px dashed #F00
简写后节约很多CSS代码,而且修改容易,易读易写。
三、边框使用总结
css设置边框样式时,注意通常无论是单独设置一边还是四边的边框样式,均要考虑其值有宽度、颜色、线式(虚线、实线)同时设置,避免未设置完整,不同浏览器对未设置样式解释不同样式效果。
