超链接锚文本文字CSS字体颜色设置篇
在网页CSS制作中需要对整个网页设置统一颜色color样式,同时还需要设置a锚文本超链接样式。当然这不同地方不同字体颜色还需单独设置所需颜色即可。
这里重点为大家介绍超链接锚文本文字颜色color布局设置。
一、整个网页超链接统一样式
超链接锚文本在HTML中使用是A元素标签(<a href=”HTML8”>内容</a>),所以在整个网页中如果要对a超链接内的内容设置颜色CSS样式,选择器如下:
- a{color:#000000}
- a:hover{color:#666666}
解释:通常在网页布局中只需设置带锚文本文字颜色(a{color:值 }),再设置鼠标悬停在锚文本超链接文字上时候颜色值(a:hover{color:值})。
二、单独对DIV内超链接文本设置颜色
网页布局中有时需要对不同位置锚文本超链接文字设置不同字体颜色,这个时候因为在网页初始化CSS时候统一设置字体与锚文本字体颜色样式,所以需要锚文本单独地方设置单独的字体颜色CSS样式。
关键CSS代码如下:
- .abc a{ color:#00F}
- .abc a:hover{ color:#F00}
解释:对网页中class=abc盒子内出现超链接锚文本文字默认颜色值为蓝色,鼠标悬停在超链接文本上时CSS字体颜色为红色。
三、完整超链接锚文本字体颜色设置实例
1、CSS实例代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>超链接锚文本字体设置实例 HTML8</title>
- <style>
- body{ color:#999}
- a{color:#000000}
- a:hover{color:#666666}
- .abc a{ color:#00F}
- .abc a:hover{ color:#F00}
- </style>
- </head>
- <body>
- 超链接锚文本字体设置实例
- <a href="//www.yfnd.net/css/785.shtml">字体颜色</a><br />
- <div class="abc">
- 我在abc盒子里<a href="//www.yfnd.net/">CSS教程</a>
- </div>
- </body>
- </html>
2、实例解释
首先body设置全网页文字颜色为灰色“color:#999”;默认超链接文字颜色为黑色“a{color:#000000}”,鼠标悬停时字体颜色变灰点“a:hover{color:#666666}”;同时设置”.abc选择器”盒子里超链接锚文本默认字体颜色为蓝色“.abc a{ color:#00F}”,鼠标悬停在abc盒子里的超链接字体上时字体变红色“.abc a:hover{ color:#F00}”
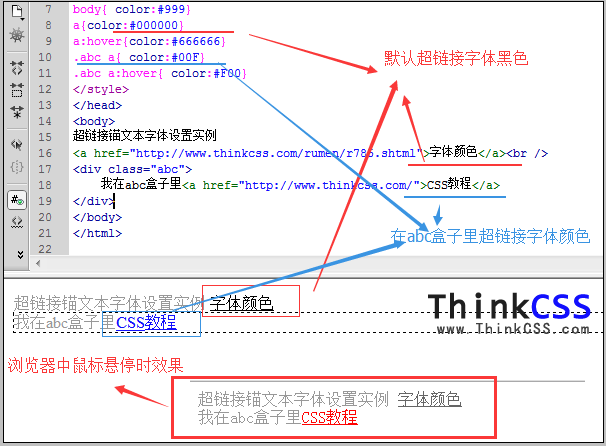
3、实例截图

css超链接锚文本字体颜色设置实例截图
4、在线演示
5、打包下载DIV CSS实例
四、小结
一般DIV CSS布局网页时必须的首先对全HTML网页统一设置字体颜色color、超链接锚文本字体颜色,这样便于所有浏览器统一显示相同字体颜色,同时需要在不同地方字体颜色不同或超链接字体颜色不同这个时候再设置赋予一次CSS设置需要字体颜色如上实例。
