2016-01-03 17:12:07 color翻译中文也是颜色意思。在网页中我们要对字体设置颜色(无论单独文字、文段、锚文本超链接文字设置需要颜色)都是使用此CSS属性样式单词。记住要对网页文本(文字)设置颜色
color翻译中文也是颜色意思。在网页中我们要对字体设置颜色(无论单独文字、文段、锚文本超链接文字设置需要颜色)都是使用此CSS属性样式单词。记住要对网页文本(文字)设置颜色就用color单词。
一、color属性语法
color:颜色值
比如:
color:#000000
color:red
color:#000000为目前流行常用主流HEX格式值(需要注意此值是#井号加颜色数值组成准确颜色值,如果只用数值不加#井号设置颜色将无效,因为语法错误)
color:red早期网页设置不丰富时候使用英文代表形像颜色值(不需要#井号,目前很少使用)

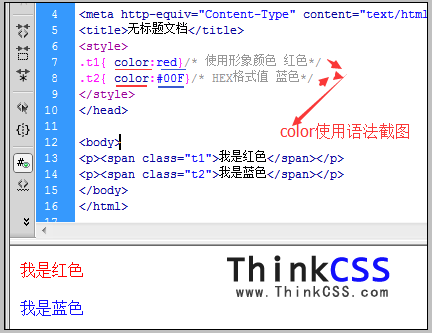
css color颜色语法实例截图
HTML8推荐color:#000000这种语法值准确设置CSS颜色样式属性。
对颜色值获取疑问?
css超链接字体颜色如何设置?
如何获得CSS布局中使用准确的颜色值(#000000如何记住或如何获取)?
二、css color颜色实例
1、CSS代码:
body{color:#00F}/* #00F 蓝色 */
div{color:#000000}/* #000000 黑色 */
p{color:#F00}/* #00F 蓝色 */
解释下:
body{color:#00F}
body代表对整个HTML网页文字内容设置了color:#00F(字体颜色为蓝色);
div{color:#000000}
这里div前没有加#或.符号代表对整个HTML网页中div内文字内容设置color:#000000(字体颜色为黑色);
p{color:#F00}
同理,p前没有加#或.符号代表对整个HTML网页中p内文本文字内容设置color:#F00(字体颜色为黑色)
2、HTML代码:
body标签之间的内容:
我没在div标签内也没有在p标签内看看我的颜色,是否是蓝色。
<div>我在div内看看我颜色是否为黑色</div>
<p>我在p内看看我颜色是否为红色</p>
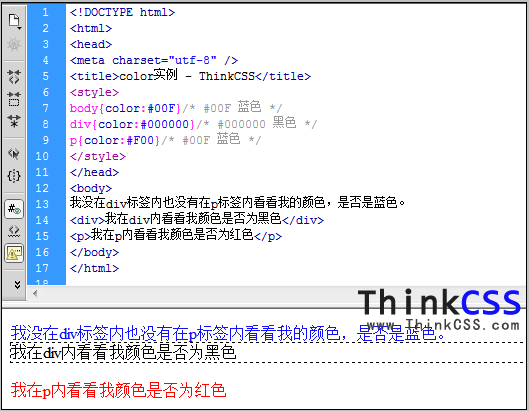
3、软件中代码截图

在软件中div css color实例截图
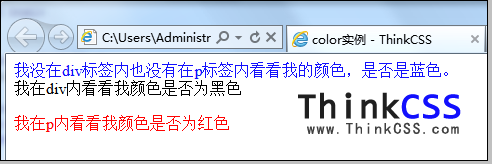
4、浏览器中效果截图

color字体颜色实例在浏览器中效果截图
5、在线浏览
6、打包下载
三、color小结
在网页中对文字文本设置颜色改变颜色样式用css color属性,同时颜色值不是根据自己想象任意设置的,而是从美工图上使用PS软件获取的准确颜色值(从美工图上获取相同颜色值)。
