CSS样式对文字加粗篇-CSS font-weight加粗知识教程篇
一、加粗基本用处
使用DIV CSS加粗font-weight属性单词可以对文字加粗。实现对文字(中文字、英文单词、数字等文字)加粗效果。对特定文字进行加粗排版,可以让网页具有主次感,通过对文字内容加粗达到理想排版效果。
二、CSS加粗基本语法
CSS加粗样式单词为font-weight
font-weight的值有:
normal : 正常的字体。相当于number为400。声明此值将取消之前任何设置
bold : 粗体。相当于number为700。也相当于b对象的作用
bolder : IE5+ 特粗体
lighter : IE5+ 细体
100、200、300、400、500、600、700、800、900 可以为100倍数从100-900

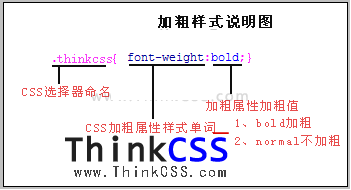
css font-weight加粗样式分解图
三、HTML标签常用加粗
Html自然加粗标签有html b,html strong,h1,h2,h3.h4等标签加粗。
1)、对h1、h2、h3、h4标签本身加粗文字变细(正常字体)
我们对其设置h1,h2,h3,h4{font-weight:normal }
让h1、h2、h3、h4取消加粗加入如上CSS样式即可。
2)、对普通文字加粗
只需要对对象CSS样式设置:font-weight:bold
至于100-900的数字,通常部分浏览器都不兼容,在500以下包括500为相同正常细体字,600-900为相同加粗。
四、css加粗案例代码
CSS加粗案例CSS代码:
.h1 ,.h2{ font-weight:normal}
.HTML8{ font-weight:bold;}
DIV加粗案例HTML代码:
<h1>我在h1里内容</h1>
<h1 class="h1">我在h1里内容但是被取消加粗</h1>
<h2>我在h2里内容</h2>
<h2 class="h2">我在h2里内容但是被取消清除加粗</h2>
<div>我是放入div正常字</div>
<div class="HTML8">我是放入div被css font-weight加粗字</div>
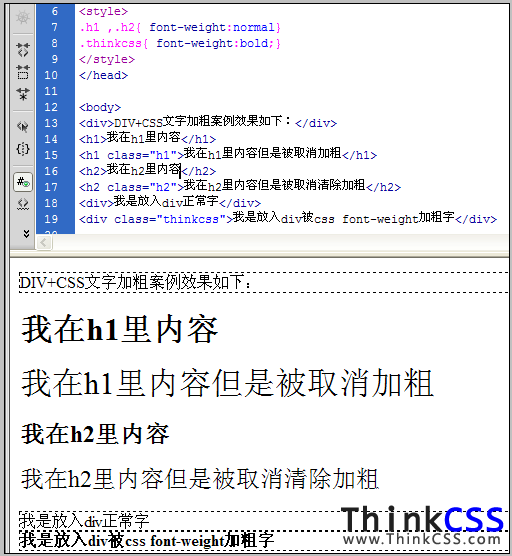
加粗案例截图

div css加粗实例截图
五、DIV+CSS加粗总结
无论是HTML中使用b标签或strong标签加粗,还是使用css样式对文字加粗均可。html加粗比较直接,可使用<b></b>或<strong></strong>加粗文字对象这样有利于搜索引擎判断内容重要性,对搜索引擎优化有一定加分作用,但缺点是在html中加如标签后增加html字符;如果通过css font-weight加粗可以减少html标签。实际上现在搜索引擎也可读取CSS对html里内容样式操作。根据自身实际情况选择对文字加粗时,使用html标签加粗或CSS样式加粗。
