2016-02-17 12:12:05 div css font-variant英文字母全大写后缩小字体font-varian:small-caps 实现全大写并小型字体显示
css font-variant英文字母全大写后缩小字体篇
一、font-variant语法结构
font-varian:small-caps 实现全大写并小型字体显示
font-varian:normal 正常的字体(默认)
二、font-varian案例
1、CSS代码片段
.HTML8{font-variant:small-caps}
2、HTML代码片段
<div class="HTML8">
font-variant:small-caps实现英文或拼音字母全大写并缩小字形显示
</div>
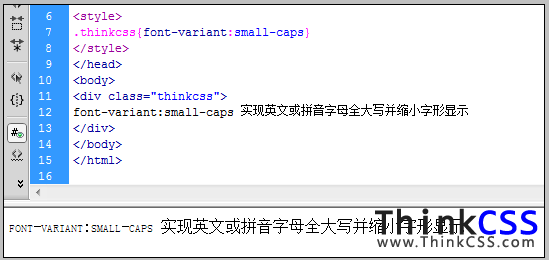
3、案例结果截图

在DW软件中字体只被大写,而在浏览器中将会缩小并大写字体
三、字体缩小大小总结
font-variant将文本里英文转为全大写,并以缩小方式显示。css font-variant实现全大写但英文或拼音字母会被缩小,如果要实现CSS英文只大写而不缩小请用css text-transform字体大小写样式。。
扩展阅读:
CSS英文字母全大写
CSS英文字母小写
CSS首字母大写
