2016-02-17 19:54:15 DIV CSS letter-spacing字间距离 文字与文字之间间距离,letter-spacing跟具体的数值即可,检索或设置对象中的文字之间的间隔。
DIV+CSS letter-spacing文字间距离即文字与文字间距距离教程篇
1、CSS属性字间距语法
#HTML8{letter-spacing:10px;}
letter-spacing跟具体的数值即可,检索或设置对象中的文字之间的间隔。
CSS样式字与字间距letter-spacing值可以为正值,也可以是负值;为正即可拉大字与字之间的距离,如果为负即可缩小字与字之间距离。
2、案例代码
字与字距离案例CSS代码:
#HTML8{letter-spacing:10px}
#HTML8-2{letter-spacing:-2px}
字与字间距案例HTML代码:
<p id="HTML8">设置字与字间距为10px</p>
<p id="HTML8-2">设置字与字间距为-2px</p>
<p>未设置间距正常字与字距离</p>
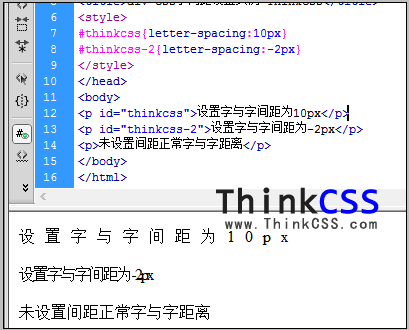
3、案例截图

DIV CSS字间距letter-spacing样式实例截图
这里做了两种情况的运用,一个设置字与字属性letter-spacing为正,一个为负的两种情况运用,并且与正常的字与字间距进行案例对比。希望从HTML8案例中能掌握字与字距离letter-spacing
4、在线演示
5、打包下载
6、CSS letter-spacing总结
通常我们在DIV CSS中设置文字之间距离,我们即可使用letter-spacing属性样式单词即可,无论让文字间距变大变小都可轻松实现。
扩展阅读:
css中文字字间距
css字与字空格间距
css英文单词间距
