2016-05-25 09:22:53 DIV CSS布局设置网页整体水平居中的代码左右设为自动,自然居中。
以前用表格布局时设置HTML网页居中非常方便,把表格对齐方式设置为居中 align="center"就行了,就这么简单,现在呢,用DIV+CSS样式表控制,好像不是那么容易了,其实也很简单,只不过方式不同而已。
原来表格网页布局居中对table设置 align="center"即可实现:
- <table align="center">
DIV CSS布局居中代码:
- body{text-align:center}
- #main{ width:400px; margin:0 auto}
布局居中DIV代码:
- <div id="main">我在布局居中DIV内</div>
请看这段代码关键代码margin:0 auto; 这句代码就是让居中,缺一不可,意思是外边距上下设置为0,左右设为自动,这样它就居中了,text-align:center是DIV内内容居中。
那么可能你要问了,为什么对body设置text-align:center内容居中属性呢?为什么还要让内容居中呢?这句是为了适应IE6以下版本的浏览器而加的,IE6以下对margin:0 auto;不能解析为居中,所以用这种方式来补救。如果要让HTML网页整体水平居中,同时布局内内容靠左,这个时候再对对象CSS使用 text-align:left;就可实现网页整体布局居中内容靠左。
注:margin和padding的值的顺序为顺时针上右下左,如margin:1px 2px 3px 4px;还可以缩写为上下、左右,如本例,如果为margin:0px;则是各边都为0
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- <title>居中技巧代码</title>
- <style>
- body{text-align:center}
- #main{ width:400px; margin:0 auto; text-align:left; border:1px solid #333;
background:#e1edfb; height:200px;}- </style>
- </head>
- <body><div id="main">我在布局居中DIV内</div>
- </body>
- </html>
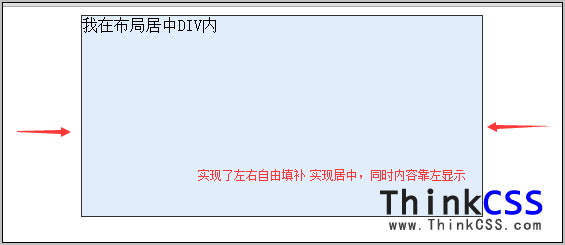
DIV网页整体布局居中实例浏览器中效果截图

DIV CSS网页整体布局水平居中截图
以上使用margin:0 auto; 实现布局水平居中关键代码,body设置text-align:center为了兼容各大浏览器中网页布局居中margin:0 auto配合生效。
