2016-06-09 09:30:01 在div css布局中对文字字体颜色设置CSS代码是什么?如何使用CSS设置字体颜色?这里css5从基础CSS 字体颜色单词代码再到CSS字体颜色使用实例,让大家了解div css字体颜色设置。
css 字体颜色代码 CSS设置文字字体颜色代码是什么?
在div css布局中对文字字体颜色设置CSS代码是什么?如何使用CSS设置字体颜色?这里HTML8从基础CSS 字体颜色单词代码再到CSS字体颜色使用实例,让大家了解div css字体颜色设置。
一、css字体颜色代码单词
color:颜色值
div{color:#F00}
具体color字体颜色教程://www.yfnd.net/css/785.shtml
设置div内字体颜色为红色

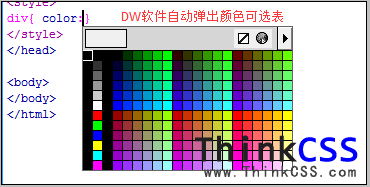
在DW软件颜色可选表
这里DW软件可选颜色表,只能作为大概颜色选择表,真正准确的颜色值是通过PS软件获取正确颜色值。
二、css字体颜色代码设置应用
CSS代码:
div{ color:#F00}
.exp{ color:#00F}
字体颜色设置解释:
div{ color:#F00}设置全网页div内文字字体颜色为#F00(红色);
.exp{ color:#00F}设置class=exp对象内字体颜色为#00F(蓝色)。
字体颜色CSS实例对应html关键代码:
我没有在div内,浏览器默认字体颜色为黑色
<div>我的颜色为红色</div>
<div class="exp">虽然我在DIV内但是class=exp所以颜色为蓝色</div>
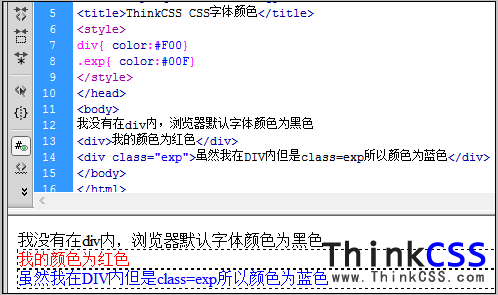
实例截图:

CSS 字体颜色代码应用实例效果截图
完整DIV+CSS HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML8 CSS字体颜色</title>
<style>
div{ color:#F00}
.exp{ color:#00F}
</style>
</head>
<body>
我没有在div内,浏览器默认字体颜色为黑色
<div>我的颜色为红色</div>
<div class="exp">虽然我在DIV内但是class=exp所以颜色为蓝色</div>
</body>
</html>
三、CSS 字体颜色小结
在DIV CSS网页重构布局时,css文字的字体颜色设置非常普遍但万变不离其宗均使用css color单词,注意color颜色值不要丢掉了#号,具体字体颜色值设置小实例可以在DW软件选择测试测试,但是真正准确的颜色值不是凭空猜测设置,而是通过软件从设计美工图上准确精确获取,以达到和美工图字体颜色保持一致。
