在html网页中,我们看到文章段落使用p标签后上下段落之间会有行间隔距离,这里要介绍是p与p段落行间距离如何调整设置?

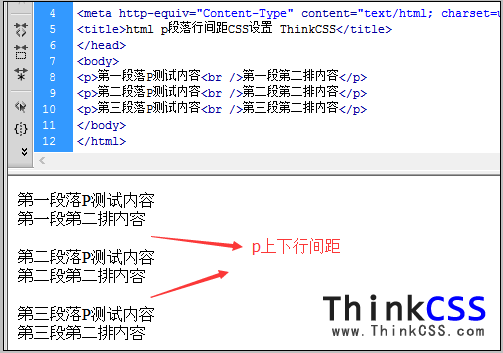
html p行间距 p上下段落间行间距截图
从上html <p>段落文章演示效果截图看出,p与p上下段落行间距是有一定距离的。这种段落p行间距是可以通过CSS调节调整的。常见方法有两种,一种line-height调整,另外一种使用margin调整行间距。
一、使用css line-height设置p行间距
使用CSS行高样式line-height可以设置调整p行间距,但是同时会影响每行文字间的上下间距,所以使用line-height虽然可以用来设置html p 行距离间隔,但是不是很实用,一般line-height只设置上下文字间间距。

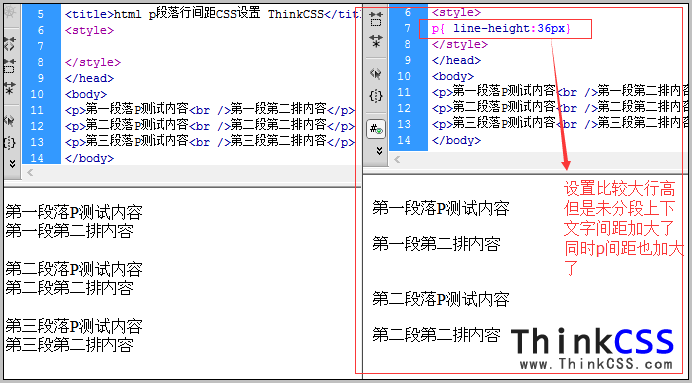
一个未设置line-height和一个设置行间距对比效果截图
很显然是一css line-height固然能改变p行与P行间距间隔,但是也让每段自动换行的文字上下间距也变化了,所以line-height不实用。
二、使用margin实现p与p上下行间距改变
1、实现p与p上下行间距与br换行一样零距离
1)、关键html p行间距代码:
- p{margin:0 auto}
解释:对p设置上下间距为0,左右自动间距。
2)、p行间距离设置为0完整代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>html p段落行间距CSS设置 HTML8</title>
- <style>
- p{ margin:0 auto}
- /* 设置p上下距离为0,左右自动 */
- </style>
- </head>
- <body>
- <p>第一段落P测试内容<br />第一段第二排内容</p>
- <p>第二段落P测试内容<br />第二段第二排内容</p>
- <p>第三段落P测试内容<br />第三段第二排内容</p>
- </body>
- </html>
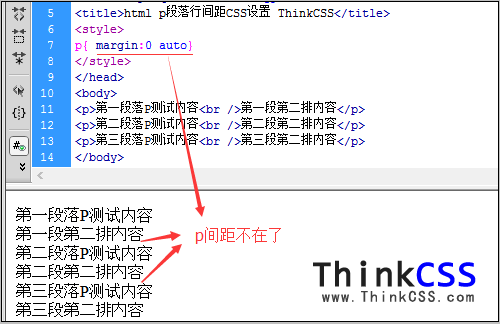
3)、p行与行间距设置效果截图

margin设置p行间距为零的截图
4)、html p行距为零总结
这种设置margin:0 auto(相等于maring:0 auto 0 auto缩写,上为0,左为自适应,下为0,右为自适应),可以实现p行距离为零。
2、html p行间距调大调小
当然这里还是使用css margin实现p段落上下段落行距离调整。
1)、关键html p行距离调整CSS代码
依然是margin对象间间距属性。
- p{margin: 10px auto}
2)、p行距变小与变大代码说明
这里分别以不设置margin,默认原始的距离;设置margin:10px auto,设置行距上下距离为10px;设置margin:30px auto,设置行距上下距离为30px.
三种CSS代码分别为:
一种:不设置;
二种:p{margin: 10px auto}
三种:p{margin: 30px auto}
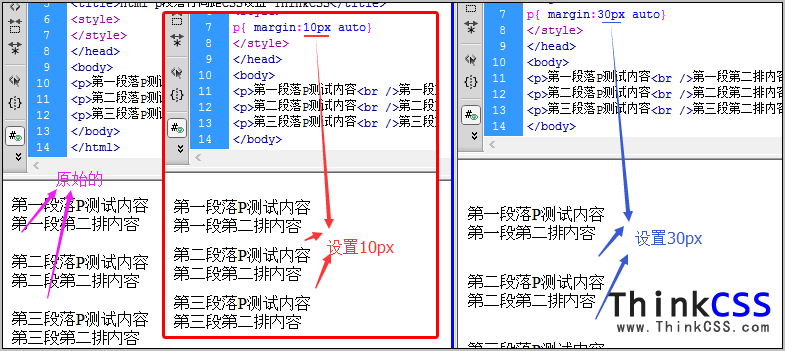
三种效果截图如下:

改变p段落上下段落行间距三种距离改变情况下截图
三、html <p>段落行间距总结
在设置P行间距距离时,需要考虑是否有必要,一般情况下,在HTML内放的一篇文章使用p标签来分段标记,是不需要调整p段落距离的。实在有必要调整时候一般通过padding或margin调整文章段落间行距离。
